Почему каждому сайту нужен фавикон, а фавикону — правильный размер и формат
Значок веб-ресурса, иконка, фавикон и даже фавиконка — как только не называют компактное изображение, выполняющее роль мини-логотипа сайта.

Речь идет о маленьком значке, который есть на каждой открытой вкладке браузера. Именно фавиконы помогают нам быстро понять, какой сайт находится на каждой вкладке — особенно, когда их так много, что прочитать название невозможно.
В этой статье мы решили разобраться, зачем еще нужны фавиконы, в каких местах их можно увидеть, что нужно для создания фавикона и какой формат лучше всего использовать.
Как вы уже догадались, фавикон не так прост, как кажется с первого взгляда. Это не просто маленькое изображение, которое «украшает» ваш сайт, а важная часть его идентификации, брендинга и юзабилити.
Что такое фавикон и где он используется
Фавикон (favicon) — это в дословном переводе с англ. «значок для избранного» (FAVoritesICON). Именно так называются закладки в браузере Internet Explorer, где впервые стали использоваться визуальные иконки для быстрого поиска нужного сайта.
Обычно фавикон для сайта содержит логотип, первую букву названия компании или же любое другое изображение, которое соответствует особенностям бизнеса. Главное — чтобы эти элементы органично вписывались в квадратную форму.
Где же можно увидеть фавикон?
1. На открытых вкладках перед названием сайта. Если вы не загрузили фавикон, у вашего сайта будет стандартный значок в виде черно-белой планеты.

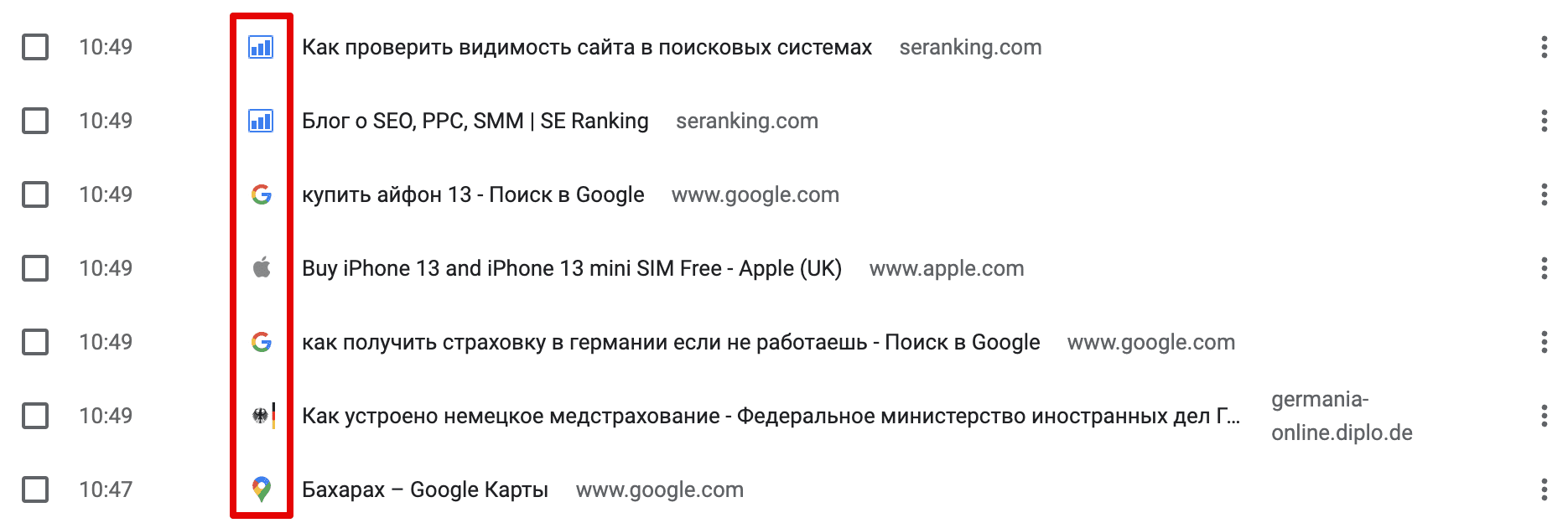
2. В истории просмотров браузера.

3. На панели закладок.
4. В избранном, куда вы сохраняете все интересные страницы.
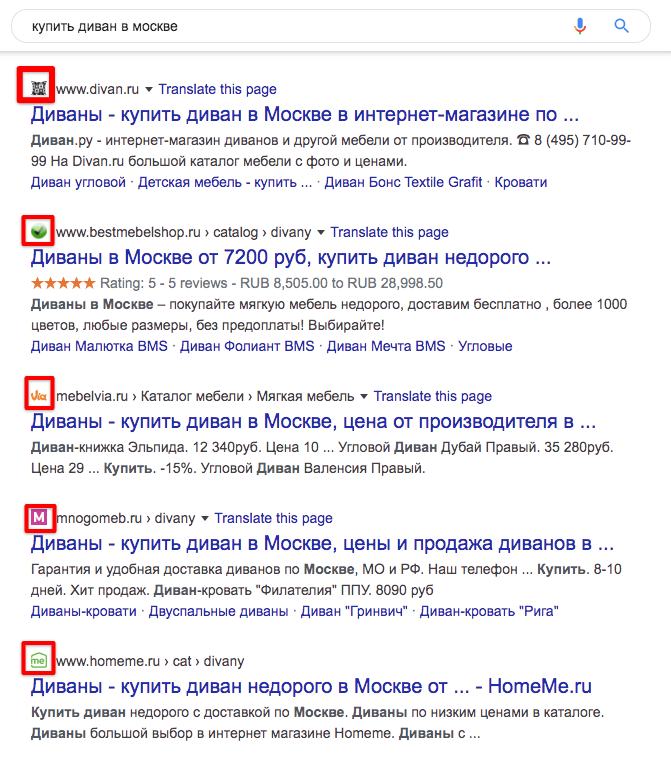
5. В мобильной и десктопной выдаче Google. Фавиконы на мобильных экранах появились еще весной 2019 года, а вот в десктопной выдаче — буквально в первые недели 2020 года.

Где бы вы ни увидели фавиконки, они обращают на себя внимание, помогают запомнить бренд и отличить его от других, повышают узнаваемость компании и создают эффект полноценного бизнеса. Фавиконки любимых брендов вы ни с какими другими не перепутаете.
Как же создать собственный фавикон для сайта? Можно ли просто уменьшить существующее лого бренда и загрузить его на сайт? Какого размера фавикон лучше использовать? Давайте разбираться.
Краткая техинструкция по фавиконам
Соблюдать технические параметры фавиконов нужно для того, чтобы иконки сайтов отображались на любых устройствах — в хорошем качестве и именно с той картинкой, которую вы задумали. И начать нужно с подбора правильного формата и размера.
Формат фавикона
Самый известный, хоть уже и устаревший формат фавиконов — ICO. Его основное преимущество в том, что один файл может хранить в себе несколько вариантов размеров фавикона.
Раньше Internet Explorer поддерживал только этот формат, сегодня же практически все известные браузеры распознают иконки в PNG, некоторые — в GIF, JPEG, SVG. Исключение — Internet Explorer 10 и более ранние версии браузера, которые принимают только ICO-файлы.
Сегодня ICO считается уже немного устаревшим форматом, чаще всего предпочтение отдают PNG. Почему именно этот формат? Ответ простой — чтобы при любых обстоятельствах (браузерах и девайсах) сохранять высокое качество фавикона. PNG поддерживается и корректно отображается практически всеми современными браузерами.
У фавиконов в формате SVG, GIF, JPEG проблемы именно в отсутствии такой широкой поддержки. Но пару слов в защиту SVG формата все-таки хочется сказать — иконки в SVG масштабируются без потери качества, что в будущем может стать отличным решением всех проблем с отображением фавиконов. Дело за браузерами, которые уже постепенно начали внедрять поддержку этого формата свободной векторной графики.
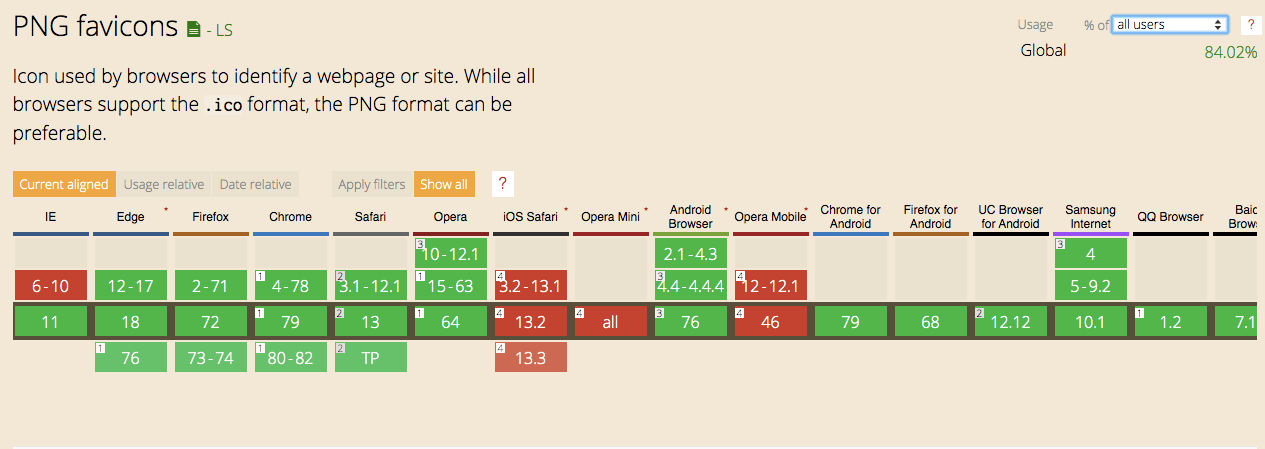
Узнать, какие именно форматы фавиконов поддерживают разные браузеры, можно с помощью онлайн-сервиса Can I Use. Например, вы сможете увидеть, какие браузеры поддерживают или не поддерживают фавиконки в формате PNG и SVG.

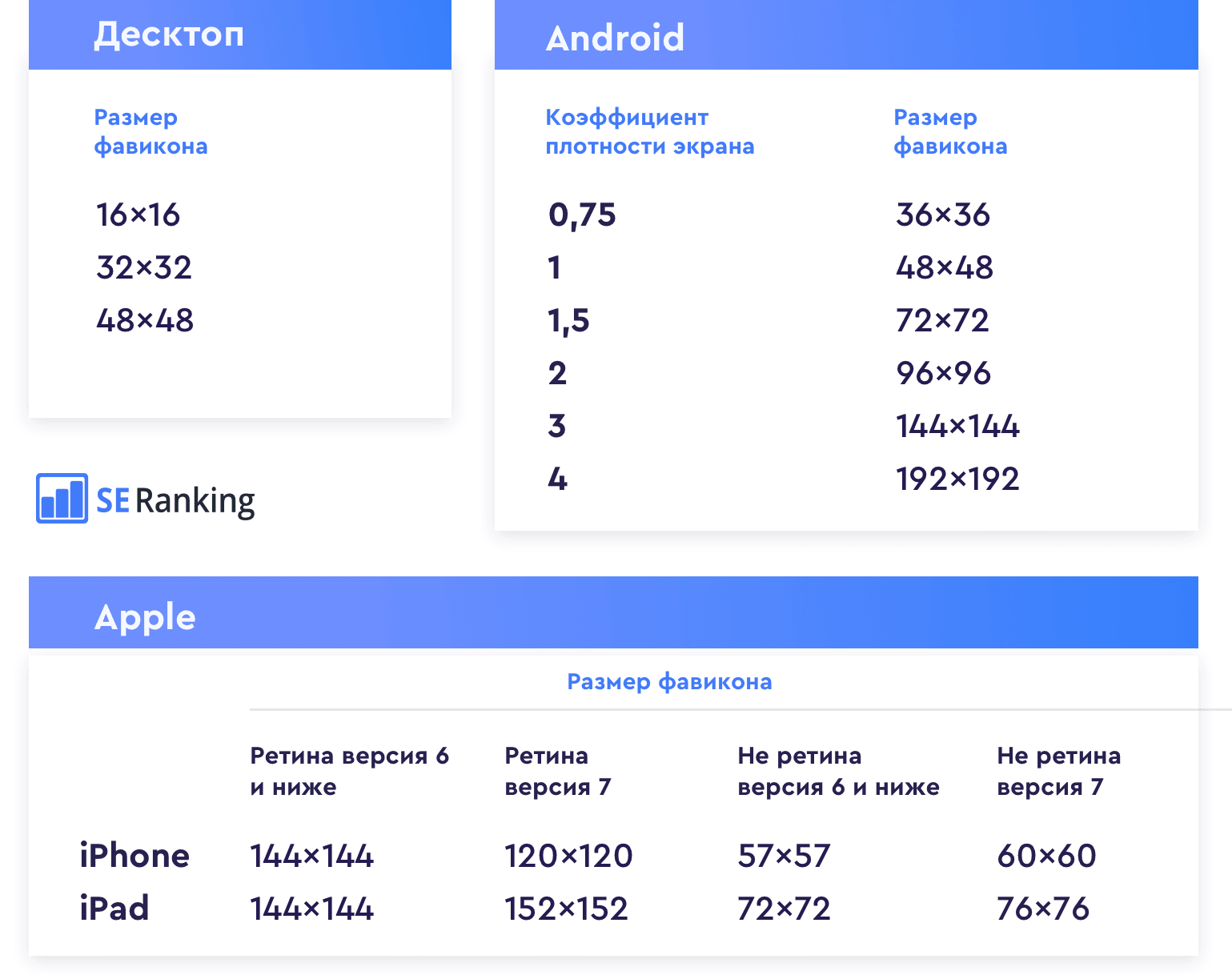
Размер фавикона
Классический размер фавикона составляет 16х16 пикселей. Поэтому стоит обязательно проверить, как ваш значок выглядит в таком маленьком разрешении.
Другие размеры, которые обычно используются для фавикона в зависимости от типа и операционки устройства:

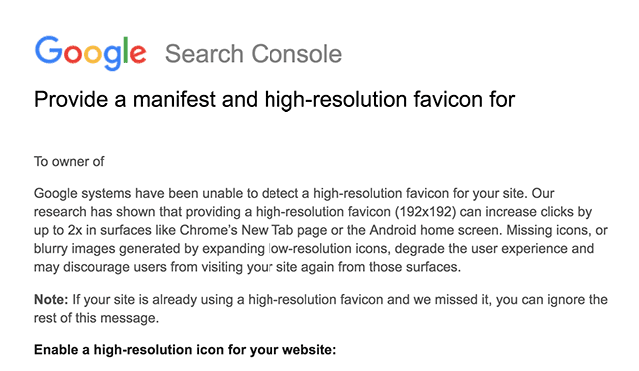
Не так давно некоторые веб-мастера получили от Google письмо с рекомендацией увеличить разрешение фавикона до 192×192.

В письме речь шла о том, что более качественные фавиконы могут принести в 2 раза больше кликов по новым вкладкам в Chrome и на главной странице Android. Согласитесь, на расплывчатый фавикон вряд ли захотят кликать — значит, низкое разрешение иконки не вариант для хорошего пользовательского опыта.
Несколько общих правил, которых стоит придерживаться:
- Использовать квадратный значок сайта.
- Не использовать фавикон чужой компании или неприемлемого характера (например, свастика) — иначе поисковик будет отображать картинку по умолчанию – бесцветную планетку.
- Фавикон должен быть доступным для сканирования поисковыми роботами.
Пять лет назад с релизом HTML5 появился атрибут sizes, который значительно облегчает работу с фавиконами. Этот атрибут нужно указывать в формате ширина х высота без единиц измерения (если их несколько, используйте пробел). Например:
<link rel="icon" sizes="<ширина>X<высота>"> <link rel="icon" sizes="<ширина1>X<высота1>,<ширина2>X<высота2>">
Технические параметры фавиконов во многом зависят от тех устройств или браузеров, которые их будут считывать. Именно поэтому существуют много онлайн-сервисов, которые помогают учесть все нюансы и создать иконки сайтов в нужных форматах и размерах.
Как сделать фавикон онлайн
Если у вас возникала мысль просто переименовать файл вашего логотипа в favicon.ico, забудьте — это так не работает. Вас наверняка будут ждать ошибки при отображении фавикона в разных браузерах.
Как этого избежать?
Способов создать фавикон для сайта несколько:
1. Сделать его в графическом редакторе, например, в Photoshop с помощью специального плагина Favicon.ico.
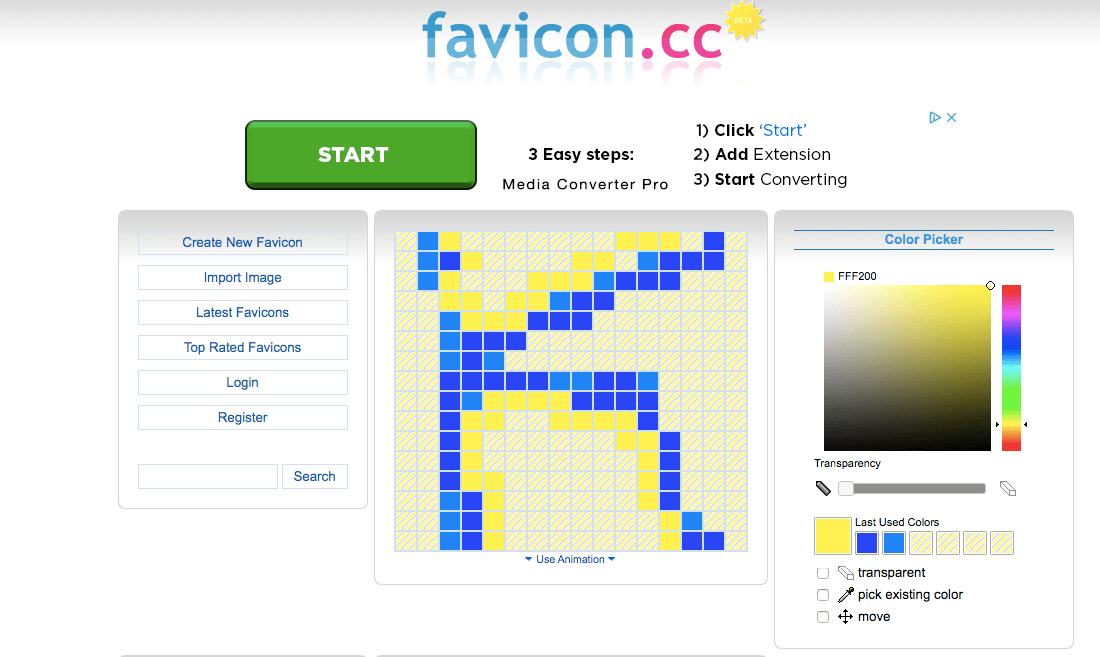
2. Нарисовать фавикон в специальных онлайн-сервисах (например, Katvin или favicon.cc) и потом скачать его оттуда в уже подходящем формате.

3. Воспользоваться имеющимся у вас изображением (например, вашим логотипом) и загрузить его в онлайн-генератор фавиконов — например, Favicon.by, Realfavicongenerator.net и др.
4. Скачать готовые фавиконы для сайта из специальных банков иконок — например, галерея Findicons. Данная сборка насчитывает более 500 тысяч иконок.
Когда вы скачаете сгенерированный фавикон, остается только добавить его на ваш сайт.
Как добавить фавикон на сайт
Сначала загрузите готовый фавикон в корневой каталог сайта с помощью файлового менеджера, например, Filezilla.
После этого нужно просто вставить следующий код в мета-тег <head></head>:
<head> ... <link rel="icon" href="https://yoursite.ru/favicon.png" type="image/x-icon"> <link rel="shortcut icon" href="https://yoursite.ru/favicon.png" type="image/x-icon"> ... </head>
С основными техническими моментами фавиконов мы разобрались, а теперь давайте перейдем к тому, что считается уместным в дизайне фавиконок, а о чем стоит забыть.
Дизайн фавикона — когда проще не значит хуже
Прежде чем вы начнете придумывать идеи для вашего фавикона, загляните в выдачу по вашим ключевым запросам и посмотрите, какие фавиконки там уже представлены. И постарайтесь ответить себе на такие вопросы:
Будет ли ваш фавикон выделяться среди конкурентов? Возможно, если у ваших конкурентов цветные иконки, вы можете использовать черно-белый вариант или подумать над изображением, которое будет концептуально отличаться от других.
Если вы хотите использовать двигающийся фавикон в формате gif, будет ли он отличать вас от других иконок? Или же он будет просто отвлекать и даже раздражать пользователей, создавая эффект не до конца подгруженного сайта (что более вероятно).
Можете ли вы в размере 16*16 четко сказать, что изображено на фавиконе? Постарайтесь, чтобы ваш фавикон не содержал мелких деталей, был хорошо различим и не пестрил всеми цветами радуги.
Ассоциируется ли ваш фавикон со сферой, в которой вы работаете, и с дизайном вашего сайта? По одному фавикону на панели закладок можно вспомнить, из какой ниши этот сайт, а иногда — и какой конкретно это сайт, если фавикон сохраняет визуальный стиль бренда.
Три кита хорошего фавикона — он должен быть четким, простым и запоминающимся.
Теперь, когда вы знаете, как создать красивый фавикон и добавить его на сайт, а будет ли он отображаться в поисковиках? Давайте проверим!
Как проверить фавикон и исправить основные ошибки
Чтобы быстро проверить, как отображается фавикон, вы можете просто погуглить ваш ресурс. Или же воспользоваться следующей ссылкой, подставив в нее адрес своего сайта:
- https://www.google.com/s2/favicons?domain=mysite.ru
Есть еще один вариант для проверки фавикона на разных устройствах — с помощью специальных сервисов, например, Realfavicongenerator.
Если ваш фавикон не отображается в Google, начните с проверки таких моментов:
- Графическое изображение в формате ico, png или gif находится в корне ресурса?
- Код, ведущий к изображению, на страницах ресурса прописан правильно?
- Иконка не размытая и уникальная?
- Доступен ли файл с фавиконом для сканирования поисковых роботов?
Обратите внимание, что от пути к изображению напрямую зависит его отображение. Если хотите удалить или изменить фавикон, необходимо просто удалить или изменить файл favicon.ico (jpeg, gif, png).
В целом, если с вашей стороны все сделано правильно, учтите, что на индексацию фавиконов в поисковых системах нужно время. Этим занимается отдельный робот, загружающий иконки на свой сервер, поэтому индексации графического изображения можно ждать несколько недель.
Почему фавикон нужен каждому сайту
Фавиконы помогают веб-ресурсам не потеряться в огромном количестве других сайтов и делают их привлекательнее и профессиональнее в глазах посетителей.
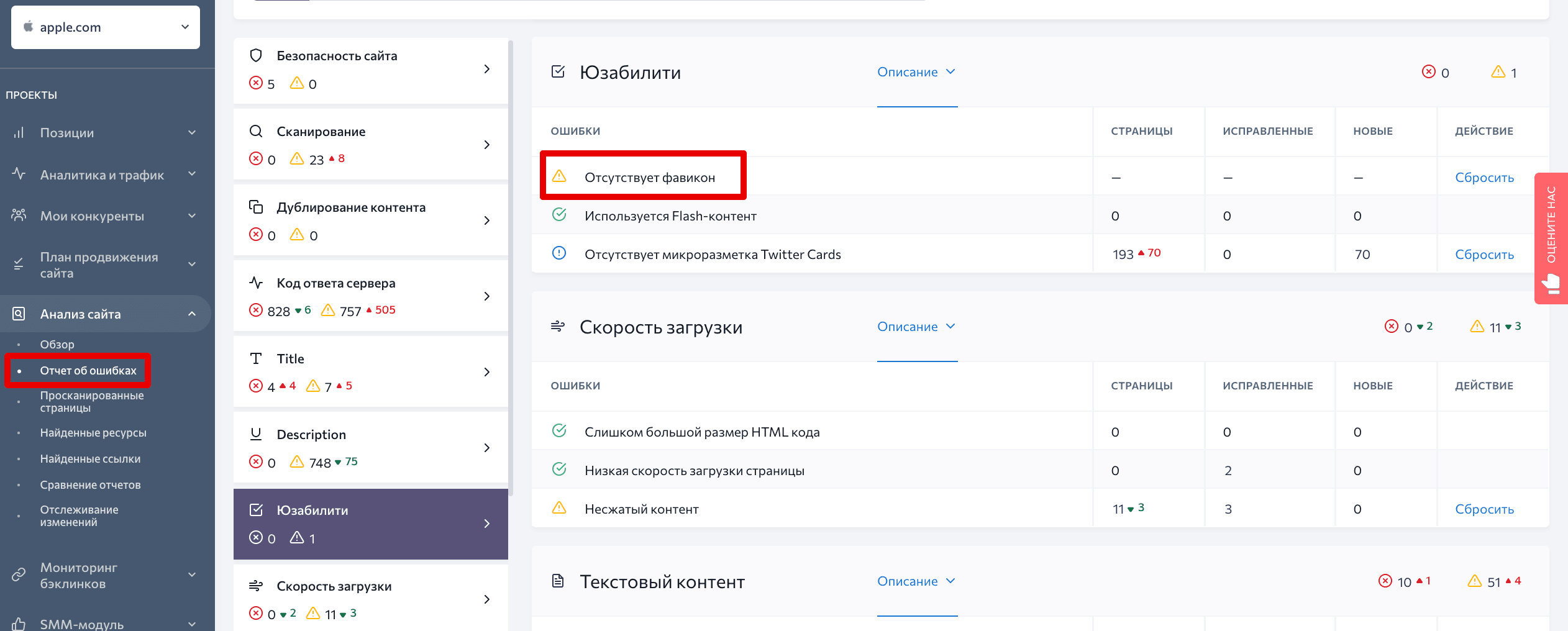
Наш инструмент «Аудит сайта», который проводит полный техосмотр вашего ресурса, в том числе проверяет и наличие фавикона. Вы можете проанализировать свой сайт, просто зарегистрировав аккаунт в SE Ranking.

Если фавикон есть, а аудит его не видит — значит, проблема с индексацией или адресом иконки. Проверьте все еще раз.
Наши англоязычные коллеги говорят: «Дьявол — в мелочах». И фавикон — та самая маленькая деталь, которая может влиять на восприятие вашего сайта и бренда, на их узнаваемость и даже количество переходов из поиска.
Хороший фавикон — неотъемлемая часть бренда и технический стандарт каждого сайта, и точно стоит потраченного на него времени.