Как создать карту сайта — руководство по SEO-картографии
Неспешно гулять по улицам — увлекательное занятие. Но когда нужно добраться до определенного места, в ход идут карты и навигационные подсказки. То же самое и с поисковыми роботами — большую часть времени они исследуют ваш сайт, просто переходя по ссылкам. Но не факт, что таким образом краулеры когда-нибудь доберутся до важных вам страниц. Основные причины — сайт слишком большой или на нем есть страницы, на которые не ведет ни одна ссылка.
Чтобы не пропустить важные страницы, поисковые роботы иногда обращаются к карте сайта — это помогает им находить те части сайта, которые они никогда раньше не посещали.
Что такое карта сайта
Карта сайта (Sitemap) — это файл со списком всех страниц сайта, о которых должны знать как поисковые роботы, так и пользователи. По виду она напоминает оглавление книги, только вместо разделов — ссылки.
Существует 2 основных типа карты сайта: HTML и XML.
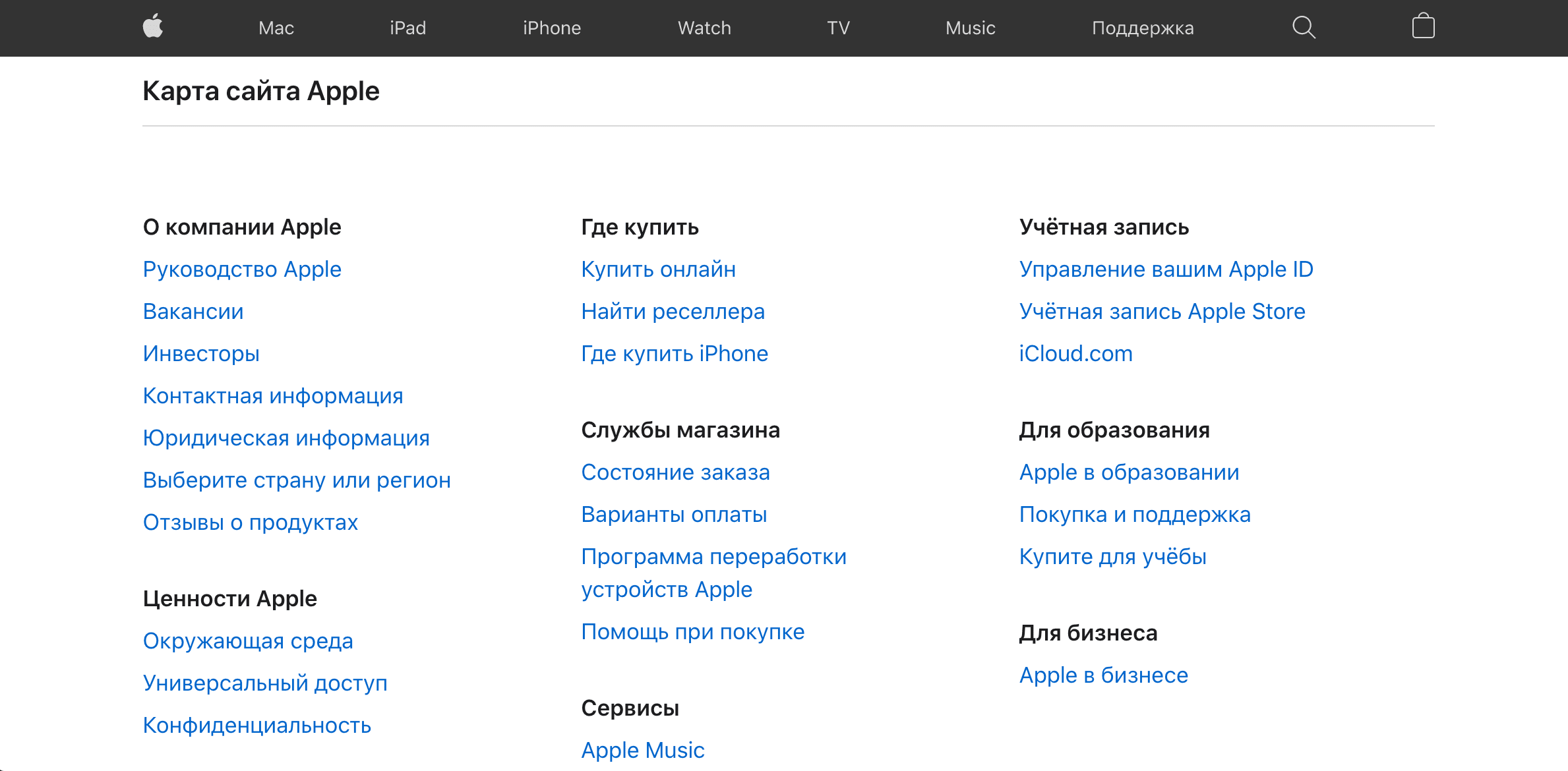
HTML Sitemap — это веб-страница, на которой перечислены ссылки на наиболее важные разделы и страницы сайта. Вот несколько хороших примеров в формате HTML: Эльдорадо, Apple, Olx.

Карта сайта в формате HTML предназначена в основном для пользователей, а не для роботов, и помогает быстро перемещаться по основным разделам сайта.
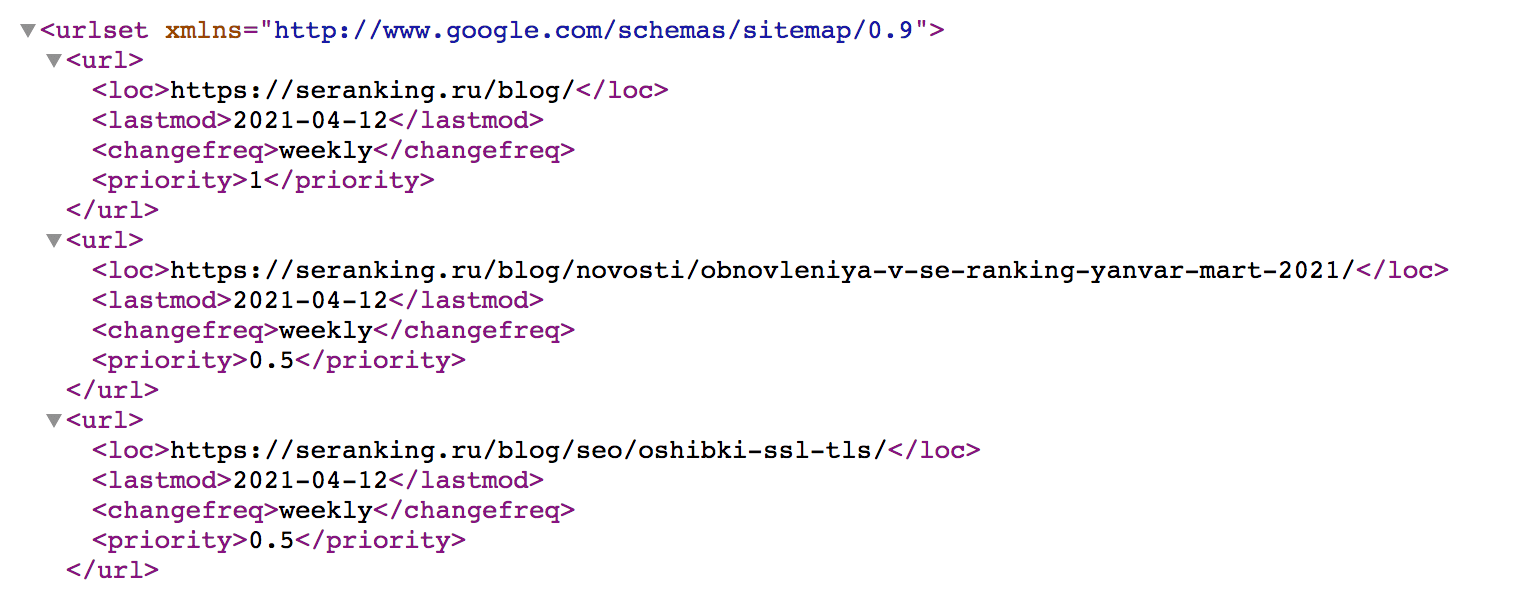
XML Sitemap — это XML-файл (например, sitemap.xml), расположенный в корневом каталоге ресурса. В нем указывают URL-адреса, даты изменения страниц и другие параметры, которые важны для поисковых систем. Поскольку все параметры помечены специальными тегами, XML-файлы визуально очень похожи на HTML-код сайта:

Хоть синтаксис XML Sitemap выглядит запутано, карта сайта очень важна для SEO. Этот файл помогает краулерам получить целостное представление о сайте, лучше понять его структуру, быстро обнаружить новый контент и многое другое.
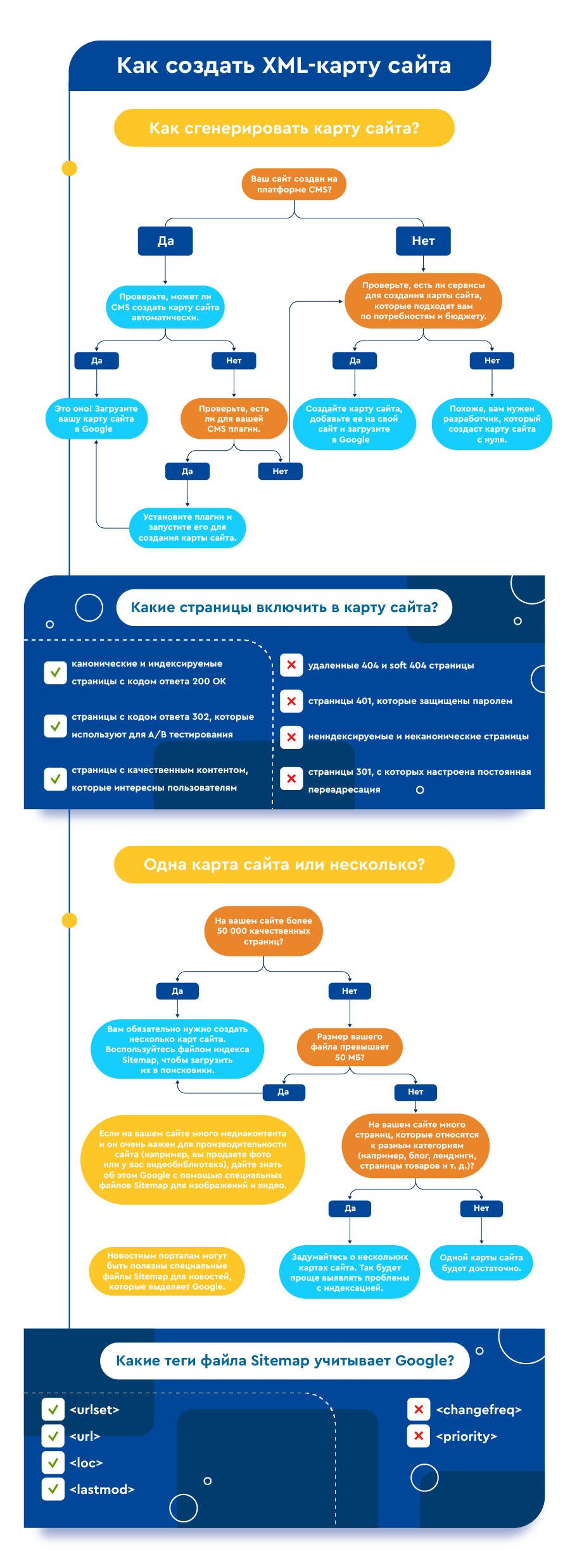
В этой статье мы рассмотрим преимущества, которые XML-карта может дать сайту, поговорим о различных ее типах и, наконец, выясним, как создать правильную карту сайта. В конце этой статьи есть бонус — инфографика, где собраны рекомендации по созданию файла Sitemap.
Преимущества XML Sitemap
Если у вас большой сайт или вы только запускаете новый проект, вам точно понадобится файл Sitemap. В первом случае он поможет поисковикам обнаружить контент, который находится далеко от главной страницы. А если говорить о новом сайте, то благодаря карте сайта можно не ждать вечность, пока поисковая система вообще узнает о существовании вашего контента. Но что, если сайт не подпадает ни под одну из категорий? Стоит ли создавать файл Sitemap в таком случае?
Google утверждает, что создание карты сайта позитивно оценивается поисковыми системами. Наличие файла Sitemap может дать множество ощутимых преимуществ:
- Карты сайта в формате XML помогают краулерам понять, какие страницы необходимо проиндексировать — добавляя URL в файл Sitemap, вы сообщаете поисковикам, что страница качественная. Но не забывайте, что поисковая система может проигнорировать ваш запрос — чтобы страница была проиндексирована, она должна соответствовать стандартам качества Google.
- Файлы Sitemap помогают контролировать индексацию определенных страниц в Google Search Console.
- Можно сообщить поисковикам о региональных версиях страниц, указав их в карте сайта вместе со специальными атрибутами hreflang. Это не единственный способ правильно организовать многоязычный сайт, но некоторые вебмастера считают, что именно этот вариант — самый простой.
- Карта сайта в формате XML — наглядное подтверждение ваших авторских прав на контент: в ней указываются время публикации и обновления страниц.
Сколько файлов Sitemap нужно сайту?
Перед созданием карты сайта вам нужно понять, сколько карт вам понадобится. Обычно достаточно одной. Но есть случаи, когда требуется создать несколько файлов Sitemap.
Разделяйте большие файлы Sitemap
Максимально допустимый размер файла Sitemap — 50 МБ в несжатом виде. Также карта сайта не должна содержать более 50 000 URL-адресов. Google ввел такие ограничения не просто так — они гарантируют, что ваш сервер не будет перегружен при обработке больших файлов.
Рекомендуем сжимать файлы Sitemap с помощью инструмента gzip для экономии трафика. Когда карта сайта сжимается, к имени файла добавляется расширение .gz, например, sitemap.xml.gz.
Поэтому если у вас огромный сайт и, соответственно, огромный файл Sitemap, необходимо разбить его на несколько поменьше. В противном случае вам выдаст ошибку при отправке файла Sitemap в Google Search Console.
Несколько файлов Sitemap для разных разделов сайта
Для интернет-магазинов часто создают несколько карт сайта, по одной для каждой категории. Например, можно разделить страницы товаров, страницы категорий, блог и т. д. Это позволяет вебмастерам выявить, есть ли у определенного типа страниц проблемы с индексацией. Также страницы товаров, например, обновляются чаще других, и при использовании нескольких карт сайта нужно будет обновить только одну карту категории, а не общий файл Sitemap для всего сайта.
Наконец, использование файлов Sitemap меньшего размера для разных разделов сайта — хорошее техническое решение. Размер вашей карты сайта может не превышать 50 МБ, а количество перечисленных URL будет меньше 50 000, но чем больше страниц в карте сайта, тем больше ненужной нагрузки на ваш сервер. Это может привести к усеченным ответам или тайм-аутам соединения и, следовательно, к возможным ошибкам сканирования. Используя файлы Sitemap меньшего размера, вы можете предотвратить такие проблемы.
Карта сайта для видео, изображений и новостей в Google
В дополнение к файлам Sitemap, которые содержат URL сайта, Google позволяет создавать отдельные карты сайта для изображений и видеоконтента, а также — для новостей.
Последнее точно пригодится новостным порталам — такие сайты создают контент, который быстро теряет актуальность, и для Google очень важно как можно быстрее находить новостные статьи. Чтобы пользователи получали свежую информацию, Google разрешает включать только новые статьи в файл Sitemap для новостей — они должны быть опубликованы в течение последних двух дней. Нужно помнить, что в одну такую карту можно включить не более 1000 статей. Но, если учитывать, что старый контент необходимо удалить из файла, это не будет проблемой. Последнее и, наверное, самое важное условие — сайт должен быть зарегистрирован в Google News.
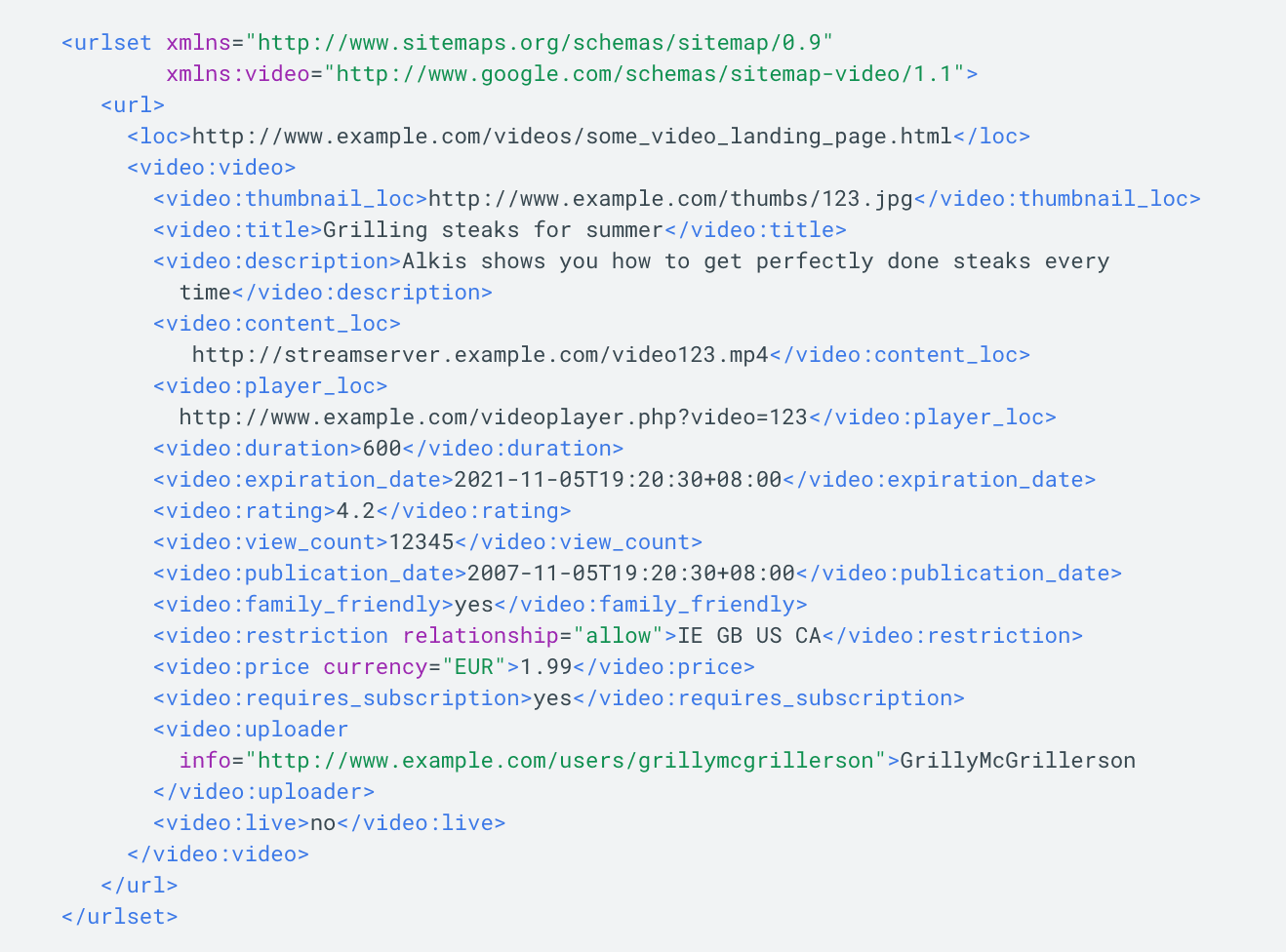
А вот файлы Sitemap для изображений и видео будут очень полезны для сайтов, которые существуют за счет медиаконтента. Например, стоки, библиотеки или стриминговые платформы. Файлы Sitemap для изображений увеличивают шансы сайта на попадание в поиск по картинкам, а карта сайта для видео помогает Google ранжировать видеоконтент.
Здесь можно предоставить Google дополнительную информацию о медиа — например, указать заголовок изображения и подпись. А для видео — обозначить его длину, рейтинг, возрастное ограничение для просмотра и многое другое.

Но большинству сайтов не нужны отдельные файлы Sitemap для медиаконтента — чтобы поисковики заметили ваши важные изображения и видео, можно просто добавить их URL в обычную карту сайта.
Какие страницы включить в карту сайта
Эта часть нашего интенсива по созданию файла Sitemap очень важна, так что читайте внимательно!
Распространенное заблуждение: для того, чтобы помочь поисковику сканировать и индексировать сайт, необходимо включить все страницы сайта в файл Sitemap. На самом деле все наоборот. Поисковой системе не нужно просматривать мусорные страницы сайта. Необходимо только сообщить ему о качественных и интересных страницах, которые, по вашему мнению, заслуживают высокого ранжирования. Включая определенные страницы в карту сайта, вы как бы просите поисковик сконцентрировать внимание именно на них. Он может прислушаться к вашему совету, а может и проигнорировать его, но это уже совсем другая история.
Как правило, все страницы в карте сайта должны возвращать код ответа 200 ОК и содержать качественный контент для пользователей. То есть следует убрать из файла Sitemap все страницы, которые не соответствуют этим критериям. Но стоит учесть некоторые исключения.
Страницы с кодом 4хх в XML Sitemap
Код ответа 4хх означает, что запрошенной страницы не существует или у нее ограниченный доступ. Поэтому в большинстве случаев нет необходимости включать такие страницы в карту сайта.
Страницы с кодом 4хх, которых не должно быть в карте сайта
404 — это удаленные страницы. Поэтому, если они были удалены намеренно, не стоит включать их в карту сайта. То же самое касается страниц soft 404, которые были удалены, но по-прежнему возвращают код ответа 200 ОК. Обычно soft 404 — это страницы, на которых нет или очень мало контента, страницы с перенаправлением на главную или заблокированные файлом robots.txt. Ошибки soft 404 вряд ли хорошо повлияют на продвижение сайта в целом, поэтому выделите время для решения этого вопроса.
Не забудьте создать продуманную страницу 404, чтобы обеспечить крутой пользовательский опыт посетителям сайта.
Другой популярный код ответа из группы 4хх — 401. Он означает, что поисковик «не залогинился» для доступа к странице. Обычно такие страницы предназначены для авторизованных пользователей, и вы не хотите, чтобы поисковая система их индексировала. Следовательно, и в карте сайта эти страницы не нужны.
Страницы с кодом 4хх, которые могут быть в карте сайта
В некоторых случаях необходимо, чтобы поисковик просканировал и проиндексировал страницу 401. Например, вы защищали паролем страницу на стадии разработки, а затем забыли снять ограничения, когда проект был запущен. Иногда вебмастера ограничивают доступ к определенным страницам, чтобы защитить их от плохих ботов или спамеров. В таких случаях для проверки необходимо выполнить DNS-запрос, чтобы убедиться, что краулер, который обращается к странице, является роботом Google.
Страницы с кодом 3хх в XML Sitemap
3xx — это страницы редиректа. Они могут быть в карте сайта в зависимости от типа редиректа.
Страницы с кодом 3хх, которых не должно быть в карте сайта
Код ответа 301 означает, что страница была навсегда перемещена на новый адрес, а исходной страницы больше не существует. Таких страниц не должно быть в карте сайта. Единственное, что в этом случае обязательно нужно внести целевой URL в файл Sitemap.
Страницы с кодом 3хх, которые могут быть в карте сайта
Страницы с кодом 302 — это временно перенаправленные страницы. Например, такой редирект часто используется для A/B-тестирования — когда часть пользователей перенаправляют на тестовый URL. В этом случае вам нужно, чтобы исходная страница оставалась проиндексированной, поэтому очевидно, что она должна оставаться в карте сайта. С другой стороны, тестовую страницу не нужно индексировать, потому что она по сути дублирует исходную. Поэтому вам необходимо сделать исходный URL каноническим и не вносить тестовый URL в карту сайта, как и все неканонические страницы.
Страницы с кодом 5хх, которых не должно быть в карте сайта
Код 5хх означает, что на сервере возникла проблема. Наиболее распространенной является ошибка 503 Service Unavailable — она сообщает, что сервер временно не работает. Это может произойти из-за того, что сервер находится на техническом обслуживании или он попросту перегружен.
Если ошибка была обнаружена единожды, не стоит беспокоиться — скорее всего это произошло из-за планового технического обслуживания сервера. В другом случае нужно выяснить, в чем проблема, и исправить ошибку как можно скорее. Иначе поисковик решит, что сайт плохо обслуживается.
В случае страниц с кодом 5хх речь не идет о том, чтобы добавлять их в карту сайта. Главное здесь — устранить проблему и убедиться, что страницы возвращают код ответа 200 OK.
Неиндексируемые страницы
На каждом сайте есть ряд служебных страниц, которые важны для пользователей, но не для поисковых систем — страницы входа, личные аккаунты, страницы сортировки и фильтрации и т. д. Обычно такие страницы блокируют с помощью файла robots.txt, чтобы Google не мог получить к ним доступ. Или можно дать поисковику сканировать страницу, но ограничить ее индексирование специальными директивами (noindex или all).
Логично, что эти страницы не нужны в карте сайта. Если страница не может быть проиндексирована, но указана в файле Sitemap, это не только сбивает поисковик с толку, но и расходует ваш краулинговый бюджет. То же самое и со страницами, заблокированными файлом robots.txt — поисковик не сможет их просканировать.
Если вы хотите, чтобы Google исключил из индекса страницу и применили к ней тег noindex, не добавляйте страницу в файл robots.txt. Также можно сохранить ее в карте сайта до того, как она выпадет из индекса.
Рекомендую провести аудит сайта, чтобы убедиться, что тег noindex и файл robots.txt используются правильно, и вы случайно не заблокировали не те страницы.
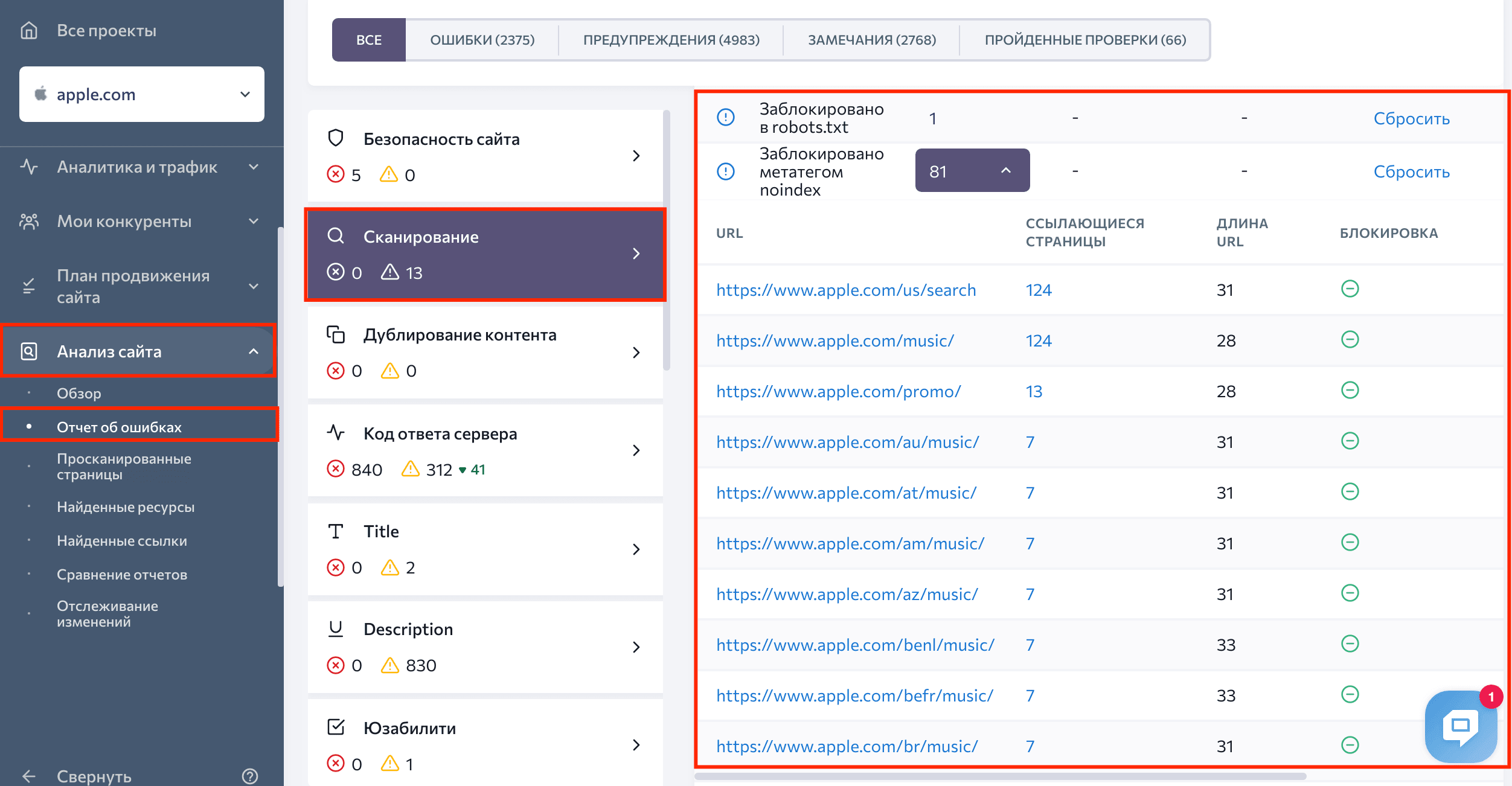
Вы можете легко найти все необходимые страницы с помощью инструмента «Аудит сайта» SE Ranking. После запуска аудита нужно перейти в раздел «Отчет об ошибках» — «Сканирование».

Нажав на количество страниц, вы увидите полный список URL-адресов, отмеченных метатегом noindex или заблокированных файлом robots.txt. Здесь можно отследить и другие важные параметры — количество внутренних ссылок, указывающих на страницу, все метатеги robots, теги X-Robots и заголовки страниц. Также вы сможете увидеть, какие страницы включены в файл Sitemap.
Если вы еще не пользовались SE Ranking, протестировать платформу можно в рамках 14-дневной пробной версии.
Неканонические страницы
Тег canonical используют, когда на сайте есть похожие страницы и необходимо обозначить, какая из двух является основной. Чаще всего поисковики индексируют и ранжируют основную страницу и игнорируют дубли или практически идентичные страницы. Похожие страницы с тегом canonical могут иметь как совершенно разные, так и похожие URL (например, URL-адреса, созданные в процессе сортировки и фильтрации, URL-ы с UTM-метками и параметрами отслеживания).
Иногда теги canonical используют, чтобы сделать страницу доступной как по HTTP, так и по HTTPS, а также как с префиксом www, так и без него. В этом случае основная версия страницы (например, вариант HTTPS без www) будет помечена атрибутом rel=canonical. Однако большинство сайтов делают переадресацию на стороне сервера — это просто и гарантирует индексацию только предпочтительного варианта сайта.
Теги canonical отличаются от редиректов — это скорее рекомендация, чем директива, поэтому поисковики могут как следовать им, так и игнорировать их. Вот почему наличие неканонических URL в карте сайта действительно сбивает с толку поисковые системы. Если страница не помечена как каноническая, это говорит Google, что вы не хотите, чтобы она индексировалась. В то же время вы добавляете страницу в карту сайта, побуждая поисковые системы проиндексировать ее. В результате Google может проиндексировать все версии страниц, и вам придется столкнуться с каннибализацией ключевых слов. Или поисковики проиндексируют неканонический URL, что вам тоже не нужно.
Страницы, которые не нужно добавлять в карту сайта
А теперь давайте быстро закрепим, какие страницы вам не следует добавлять в карту сайта:
- удаленные страницы 404 и soft 404, страницы с кодом 401, которые защищены паролем;
- страницы 301, с которых настроена постоянная переадресация;
- неиндексируемые и неканонические страницы — эта категория включает страницы входа и страницы пагинации, фильтрации и сортировки, страницы результатов поиска по сайту, URL-адреса с идентификаторами сеансов и т. д.
Включая в карту сайта только качественные страницы, вы повышаете общее качество своего сайта в глазах поисковой системы, что должно положительно сказаться на ранжировании.
XML-теги карты сайта и их настройки
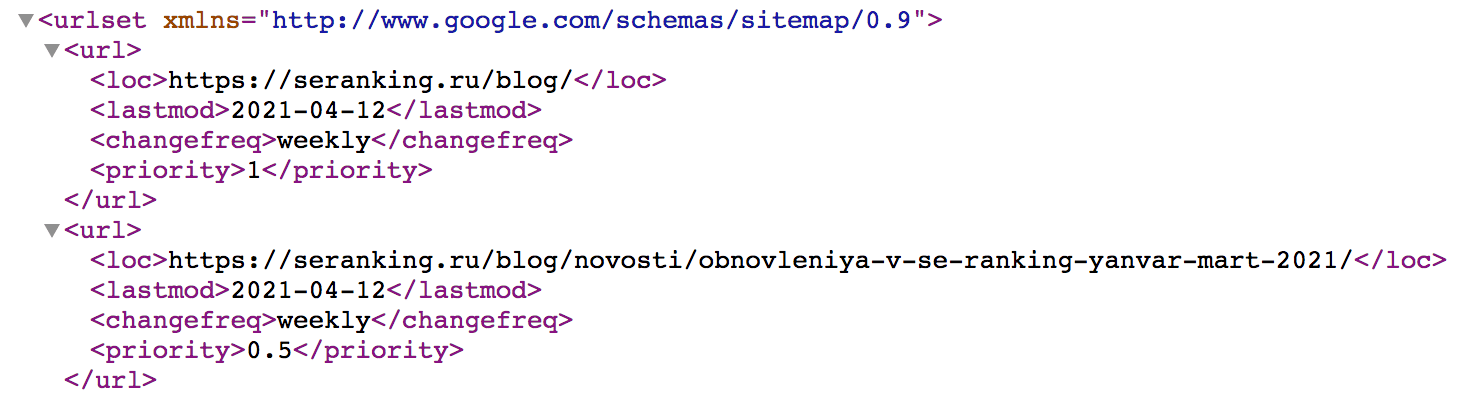
Ранее я уже упоминала, что наряду с URL-адресами сайтов, файл Sitemap также содержит различные теги, которые определяют параметры страницы. Вот отрывок из XML Sitemap нашего блога, чтобы наглядно показать вам, как расположены теги.

Теперь давайте рассмотрим каждый из них, чтобы разобраться, зачем нужны эти теги и как их правильно использовать.
- <urlset> — это обязательный элемент, который инкапсулирует карту сайта и показывает, какая версия стандарта протокола XML Sitemap используется (с помощью атрибута xmlns). Стандарт протокола еще называют пространством имен.
- <url> — еще один обязательный элемент, который отмечает блок со всей информацией, относящейся к одному URL-адресу.
- <loc> — последний обязательный элемент, который указывает на сам URL страницы. Все перечисленные URL должны быть абсолютными — содержать протокол сайта (HTTP или HTTPS), а также префикс www, если он включен в доменное имя.
- <changefreq> определяет примерную частоту изменений страницы. Можно указать следующие значения: always, hourly, daily, weekly, monthly, yearly или never.
- <priority> устанавливает приоритетность сканирования страницы (допустимый диапазон значений — от 0,0 до 1,0).
- <lastmod> указывает дату последнего изменения страницы.
Убедитесь, что вы используете такой же синтаксис при указании URL-адреса. Кроме того, файлы Sitemap должны быть в кодировке UTF-8.
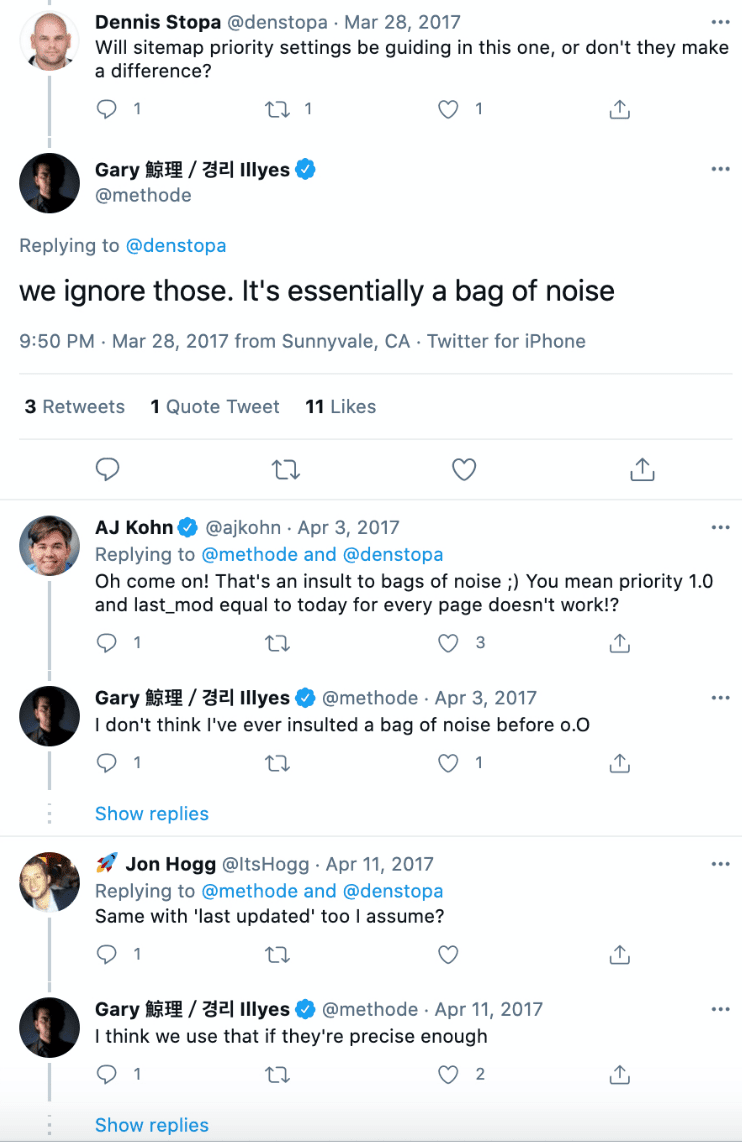
Раньше Google обращался к тегам <changefreq> и <priority>, чтобы понять, каким страницам следует отдавать приоритет при сканировании сайтов. Поэтому вебмастерам приходилось тщательно настраивать эти параметры для каждой страницы. Сейчас это неактуально. Аналитики Google Джон Мюллер и Гэри Иллис подтвердили, что Google теперь не учитывает тег <priority>. А Гэри Иллис заявил, что этот тег — это просто «много шума из ничего».

То же самое и с тегом <changefreq> — по словам Джона Мюллера он также не берется во внимание.
Единственный необязательный тег, который все еще учитывается Google — это <lastmod>. Гэри Иллис утверждает, что поисковик может обратиться к нему, если тег достаточно актуален. Вероятно, он имел в виду, что тег должен обновляться только тогда, когда в контент были внесены существенные изменения. Намеренное обновление тега — чтобы заставить поисковик думать, будто у вас новый контент, никак не поможет.
При правильном использовании <lastmod> помогает Google понять, когда контент обновлялся в последний раз и нужно ли его повторно сканировать. Кроме того, тег помогает поисковой системе выяснить, кто был первоначальным автором публикации.
Статические и динамические карты сайта
Сейчас вы наверняка думаете, сколько же придется тратить времени на обновление карты сайта каждый раз, когда вы создаете новую страницу или переделываете существующую. Поддержание актуальности карты сайта — непростая задача, если вы решите создать статический файл Sitemap. Но есть и хорошая новость. Можно легко избежать всех этих хлопот, создав вместо этого динамическую карту.
Этот вид файла Sitemap обновляется автоматически, когда вы вносите какие-либо изменения на сайте. Например, каждый раз, когда вы удаляете страницу, и она становится 404, эта страница удаляется из карты сайта. Если вы пометите страницу метатегом noindex или добавите ее в файл robots.txt, она тоже будет удалена из карты сайта. Также каждый раз, когда вы создаете новую страницу и помечаете ее как каноническую, она сразу же добавляется в карту сайта. Проще некуда — все, что вам нужно, это правильно настроить инструмент, который будет генерировать динамические карты сайта.
Как создать карту сайта в формате XML
Наконец, мы подошли к практической части нашей статьи — давайте разберемся, как создать карту сайта.
Самый простой способ — создать Sitemap на вашей CMS-платформе. Поскольку в базе CMS есть информация обо всех страницах сайта и внесенных изменениях, она может передавать все данные в динамическую карту сайта.
У некоторых CMS встроенная функция создания карты сайта — это относится к Tilda, «1С-Битрикс», Magento, Shopify, Wix и Squarespace. С другими популярными CMS, такими как WordPress, Joomla, Drupal или OpenCart, придется использовать специальные плагины.
| WordPress | Yoast SEO, Google XML Sitemaps, WordPress XML Sitemap Plugin, All in One SEO Pack |
| Joomla | OSMap, JSitemap, Sitemap Cache |
| Drupal | Simple XML sitemap |
| OpenCart | All In One Seo Extension, XML Sitemap, XML Sitemap Generator by Cuispi |
В таблице выше перечислены популярные плагины для создания Sitemap. Выбирая один из вариантов для своего сайта, обратите внимание на набор функций: оптимизированные для SEO решения позволят исключить страницы 404, а также перенаправленные, неиндексируемые, неканонические и другие неприемлемые страницы из вашей карты сайта. Кроме того, обратите внимание на возможности кастомной настройки — так вы сможете легко изменять список страниц, включенных в карту сайта.
Если ваш сайт работает не на CMS, можно использовать один из специальных сервисов для создания файлов Sitemap. На рынке доступно множество как бесплатных, так и платных предложений, поэтому внимательно изучите функции каждого сервиса. В то время как платный инструмент дает вам возможность создать динамическую карту с гибкими настройками, большинство бесплатных решений слишком примитивны и не имеют многих важных функций. В таком случае вы скорее получите статическую карту сайта, в которой представлены все страницы вашего сайта, включая неканонические, неиндексируемые и перенаправленные URL-адреса.
Поэтому, если использование одного из платных решений и функций CMS не подходит, советую создать файл Sitemap с помощью инструмента «Аудит сайта» SE Ranking. Всего за несколько минут инструмент сделает для вас статическую карту сайта на основе последнего сканирования. По умолчанию инструмент включает в карту сайта только страницы с кодом ответа 200, упуская 4xx, 3xx, неиндексируемые и другие страницы, которые обычно не добавляют в файл Sitemap.
При создании Sitemap с помощью инструмента «Аудит сайта» помните об ограничениях сканирования — количество страниц на вашем сайте не должно превышать установленные лимиты. Иначе есть риск, что некоторые важные страницы не попадут в карту сайта.
Наконец, если ни одно из готовых решений не подходит для вашего сайта, можно создать файл Sitemap самостоятельно. Конечно, для этого потребуются определенные навыки программирования — вам понадобится разработчик, который создаст правильную динамическую карту сайта.
Как загрузить карту сайта в Google
Все зависит от платформы, которая использовалась для создания карты сайта. В некоторых случаях придется добавить файл Sitemap вручную на свой сайт. А если динамическая карта сайта создана на CMS, она скорее всего уже есть на сайте. Обычно, когда Sitemap автоматически добавляется на сайт, ее можно найти по адресу: yoursite.com/sitemap.xml.
Если вы использовали один из сервисов для создания XML Sitemap, вам придется вручную загрузить его в корневой каталог сайта. Сделать это можно с помощью хостинг-панели cPanel или программы «FTP-клиент», например, Total Commander или FileZilla. Перед загрузкой необходимо проверить карту сайта, особенно если файл был создан вручную. Воспользуйтесь одним из бесплатных сервисов, подобных этому, чтобы убедиться, что карта сайта работает так, как вы задумали.
Также рекомендуется продублировать ссылку на файл Sitemap в robots.txt — ее можно найти в корневом каталоге сервера.
Host: seranking.ru Sitemap: https://seranking.com/ru/sitemap.xml
Загружаем карту сайта в Google Search Console
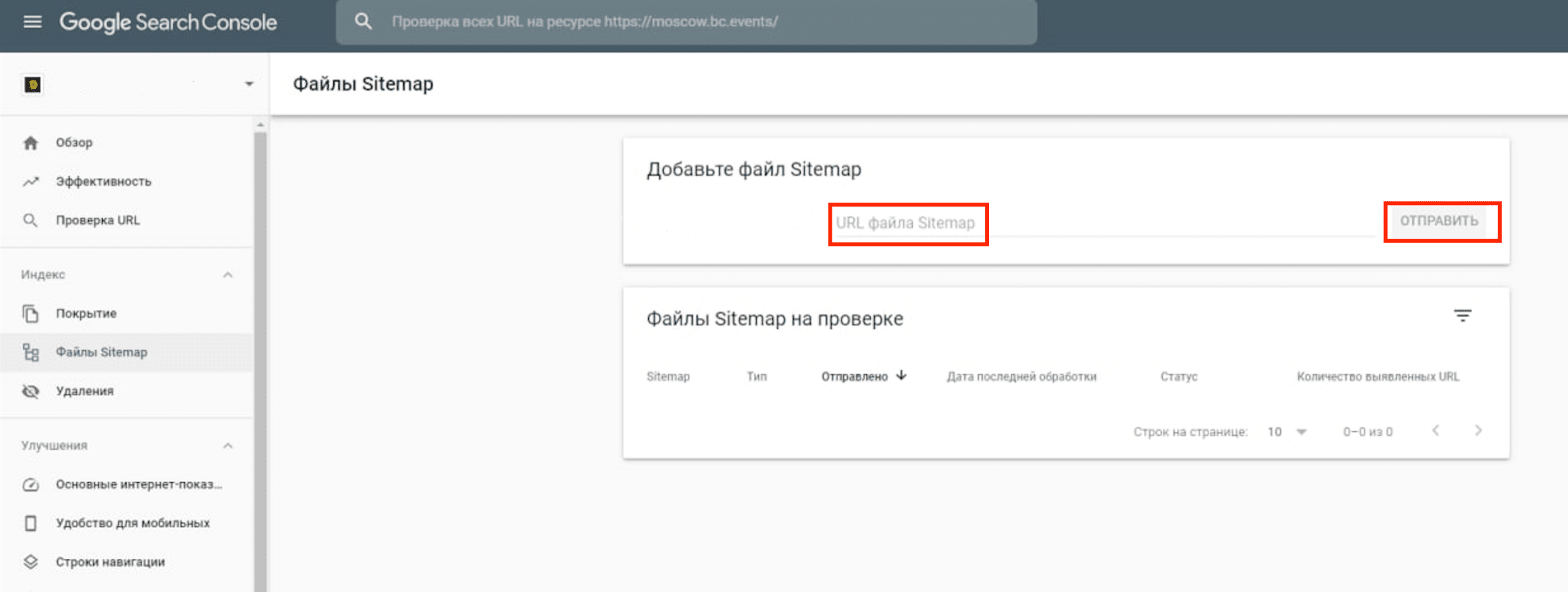
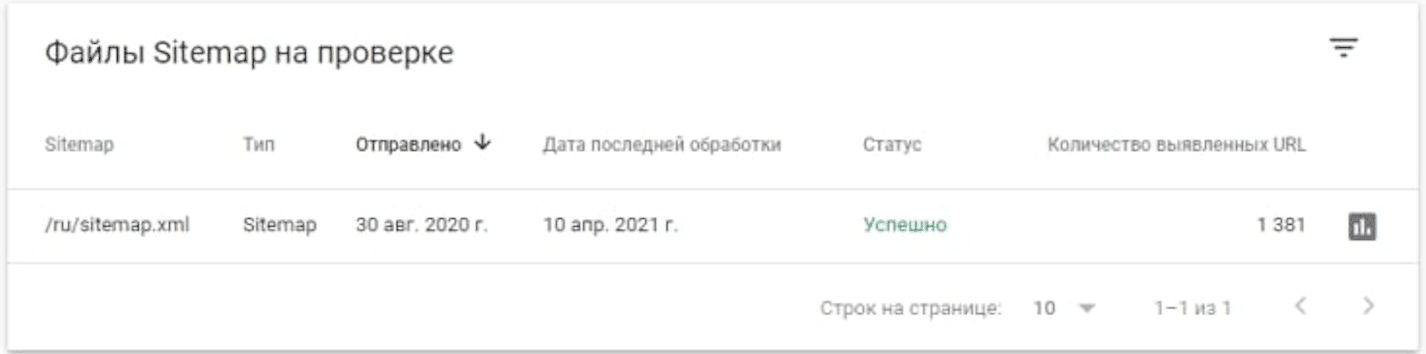
Давайте рассмотрим, как отправлять файл Sitemap в Google. Как только на вашем сайте появится действующая карта сайта, можете смело отправлять ее в Google Search Console (GSC). Для этого перейдите в раздел «Файлы Sitemap», нажмите «Добавить файл Sitemap», введите URL-адрес карты сайта и нажмите кнопку «Отправить».

В столбце «Статус» будет показано, смог ли Google обработать ваш файл Sitemap. Если все прошло удачно, вы увидите «Успешно». Если карта сайта была проанализирована, но Google нашел ошибки, будет статус «Обнаружены проблемы». Наконец, если Google не смог просканировать карту сайта, вы увидите «Не получено».

Обязательно исправьте все ошибки карты сайта, чтобы получить статус «Успешно». Я создала отдельное руководство с описанием распространенных ошибок в файлах Sitemap, чтобы помочь в этом вопросе.
В этом же отчете о файле Sitemap вы увидите количество выявленных URL — в идеале оно должно совпадать с общим количеством URL, которые добавлены в файл Sitemap.
Наконец, щелкнув на значок рядом с количеством обнаруженных URL-адресов, вы попадете в отчет об индексировании, который даст лучше понять, как Google сканирует и индексирует сайт. Изучение отчета поможет удалить некачественные страницы из карты сайта и добавить пропущенные.
Отправка нескольких карт сайта в Google
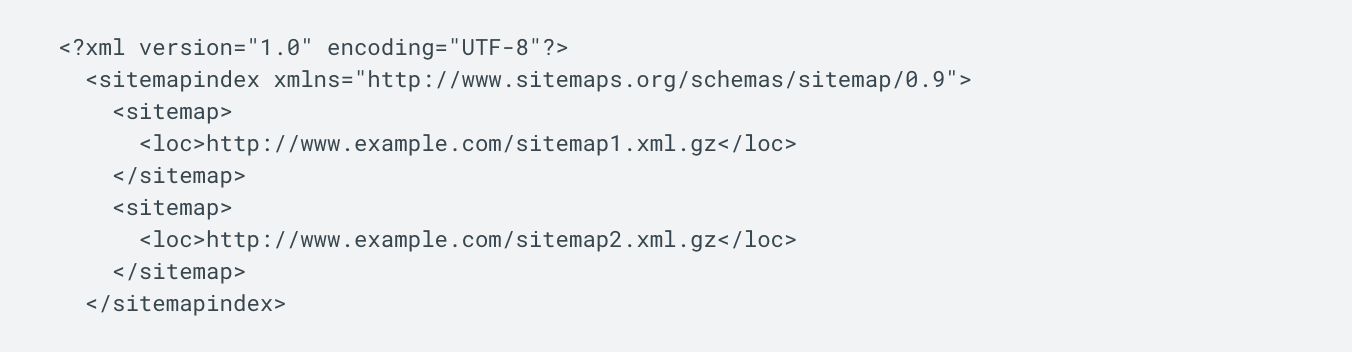
Несколько файлов Sitemap можно отправить в поисковую систему одновременно. Для этого нужно указать все свои карты сайта в одном файле.

Файл под названием Sitemap index поможет поисковикам легко найти все ваши карты сайта. В один файл можно включить до 50 000 URL-адресов отдельных карт сайта, и еще одно требование — размер файла. Как вы уже могли догадаться, он не должен превышать 50 МБ.
Создав индекс файлов Sitemap, отправляйте его в Google так же, как и стандартный файл Sitemap.
Заключение
Поздравляю! Вы успешно прошли наш интенсив по SEO-картографии. Следуйте рекомендациям по созданию Sitemap, и у краулеров точно не возникнет проблем с поиском и сканированием всех качественных страниц вашего сайта. Если вы хотите получить максимальную отдачу от собственной карты сайта, ознакомьтесь с руководством по ее усовершенствованию.
Бонус! Инфографика: как создать правильную карту сайта