Почему хлебные крошки полезны для SEO
Хлебные крошки — один из видов навигации сайта. Название вдохновила сказка братьев Гримм, в которой дети разбрасывали хлебные крошки в лесу, чтобы найти дорогу обратно домой. Так и на сайте — посетитель может всегда понять, где он находится и при необходимости вернуться в предыдущий раздел, если у вас правильно настроены хлебные крошки.
Нужны ли вашему сайту хлебные крошки, влияют ли они на SEO и как их настроить — рассказываем в посте.
Что такое хлебные крошки и какая у них структура
Хлебные крошки — дословный перевод английского термина breadcrumbs. Такое название прижилось для навигационной цепочки, размещенной в верхней части страницы сайта.

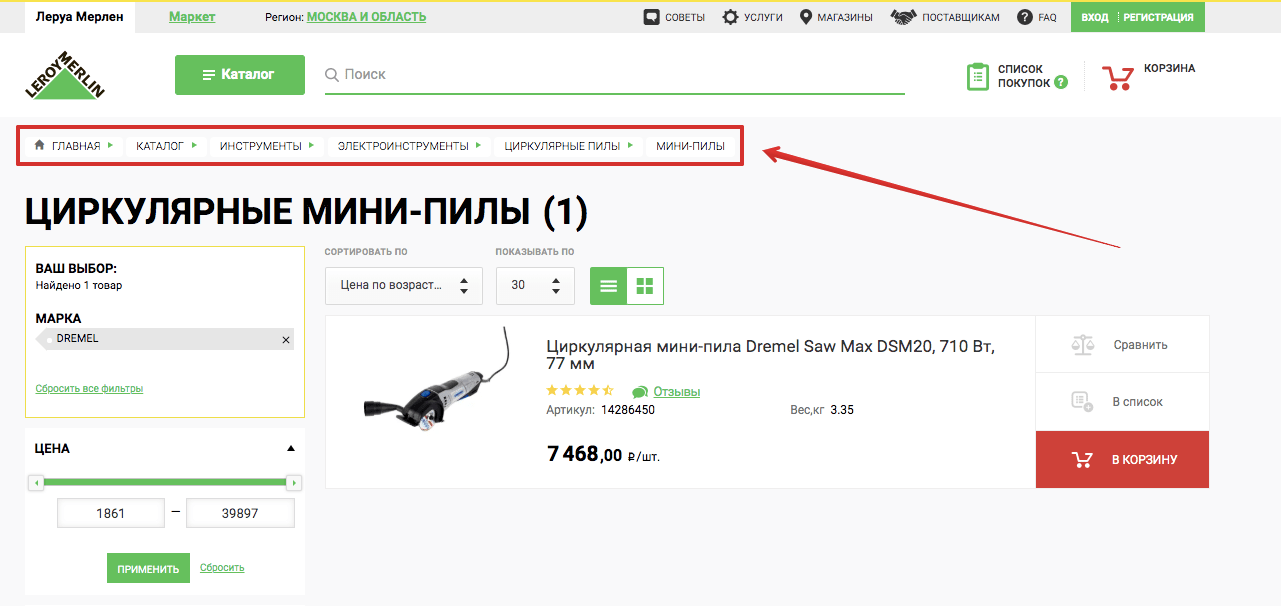
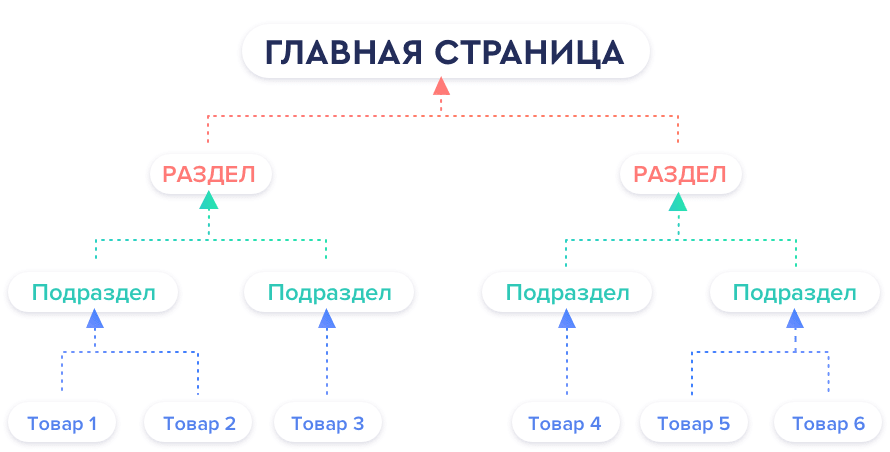
Обычно на этой цепочке отображается путь от главной страницы до той, на которой сейчас находится пользователь. Стандартно, выглядит это так: Главная страница — Раздел — Подраздел — Страница.
Но встречаются и другие варианты.
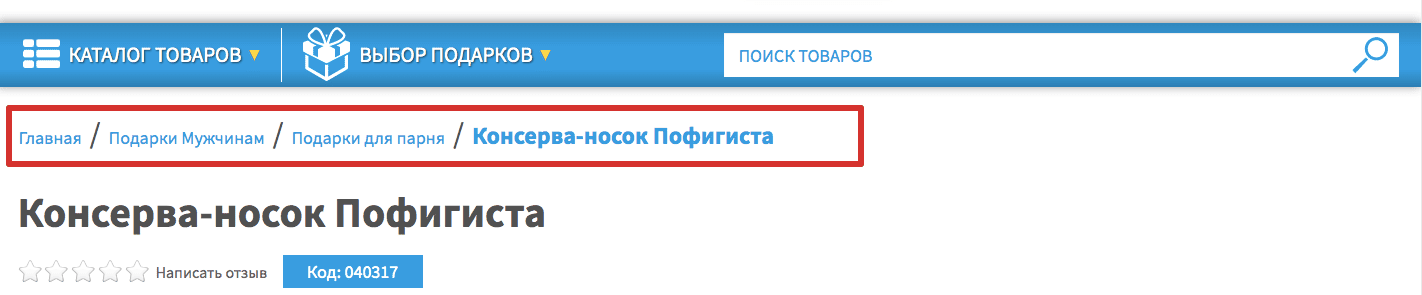
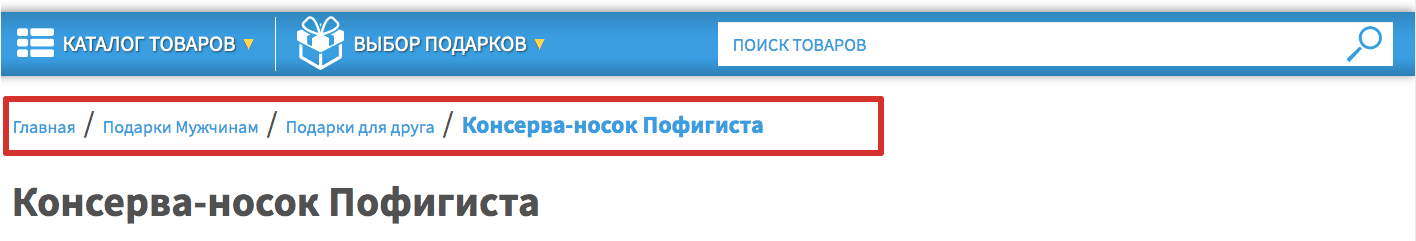
Динамические хлебные крошки. Это когда навигационная цепочка отображает вложенность страниц в зависимости от пути пользователя, а не от иерархии страниц. Например, на вашем сайте есть разделы с товарами «Подарки для парня» и «Подарки для друга». Носки могут одновременно находиться в двух разделах, поэтому навигационная цепочка для страницы с этим товаром может выглядеть по-разному — в зависимости от того, как на нее попал пользователь.


Хлебные крошки с выпадающим списком. Это навигационная цепочка с более расширенным функционалом. У каждого раздела списка при наведении отображается список смежных разделов. То есть пользователь может не просто вернуться на один уровень выше, но и перейти в смежный раздел любой категории.

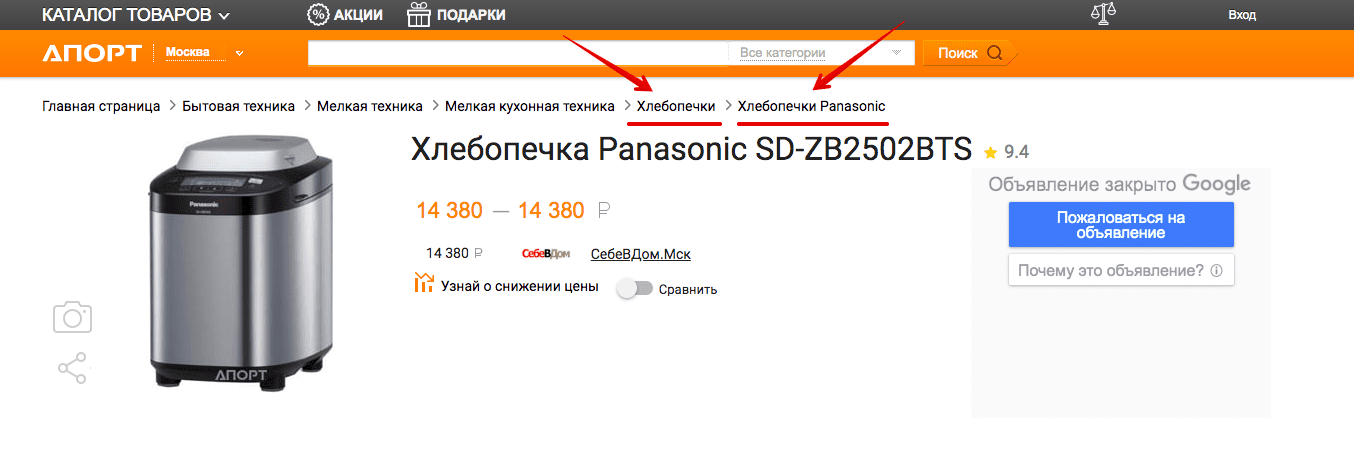
Также встречаются варианты, когда слишком длинные хлебные крошки сокращают, удаляя очевидные подразделы, или же, наоборот, добавляют в них дополнительный элемент — например, с брендом товара.

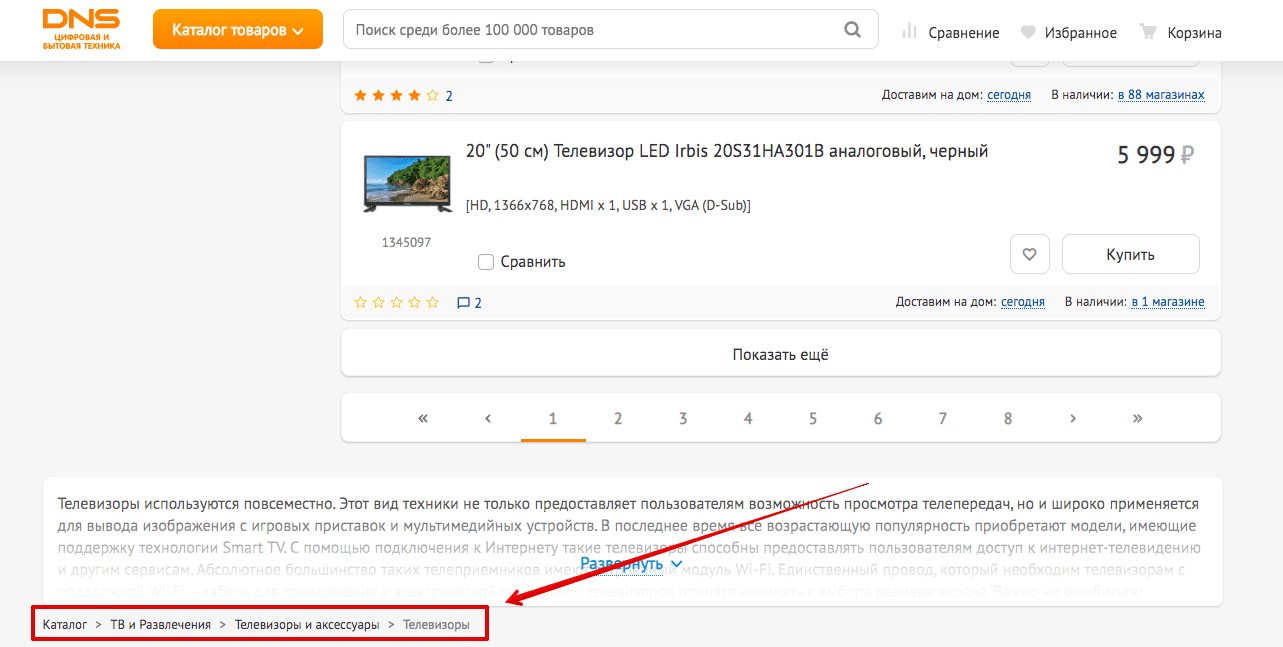
Еще можно столкнуться с примерами, когда навигационная цепочка начинается не с главной страницы сайта, а с каталога.

Если вы сейчас задумались над тем, а надо ли хлебные крошки на вашем сайте, прочитайте следующий раздел. Спойлер: хлебные крошки нужны не только большим интернет-магазинам.
Каким сайтам нужны хлебные крошки
Как вы уже поняли, хлебные крошки помогают с навигацией на сайтах со сложной структурой и множеством категорий. Обычно первыми на ум приходят большие интернет-магазины, но для информационных порталов, форумов, блогов, корпоративных ресурсов такая навигационная цепочка тоже нужна. Главный критерий — не вид ресурса, а вложенность его страниц.
Если на вашем сайте линейная структура с максимум двумя уровнями вложенности, в хлебных крошках нет потребности. Но если уровней вложенности больше двух, то без крошек не обойтись. Иначе пользователям будет сложно отследить свой путь до страницы и красивых сниппетов с навигацией вам тоже не видать. Ведь польза хлебных крошек не ограничивается только удобством для пользователей — давайте рассмотрим все плюшки, которые они дают.
3 причины полюбить хлебные крошки
Внедрение хлебных крошек занимает не так много времени, но польза от них действительно большая — улучшается юзабилити, внутренняя перелинковка и ранжирование сайта в выдаче.
1. Улучшение юзабилити
С хлебными крошками на сайте легче ориентироваться. Пользователям всегда видно, где они находятся, как им попасть обратно или на другой раздел ресурса. Особенно, если на страницу товара посетитель попал по ссылке или прямо из выдачи.
Рассмотрим пример. Вы ищите хлебопечку, но модель, которую вы искали, вам не понравилась. Что делать? Конечно же, посмотреть другие хлебопечки, а сделать это можно, воспользовавшись хлебными крошками на сайте.

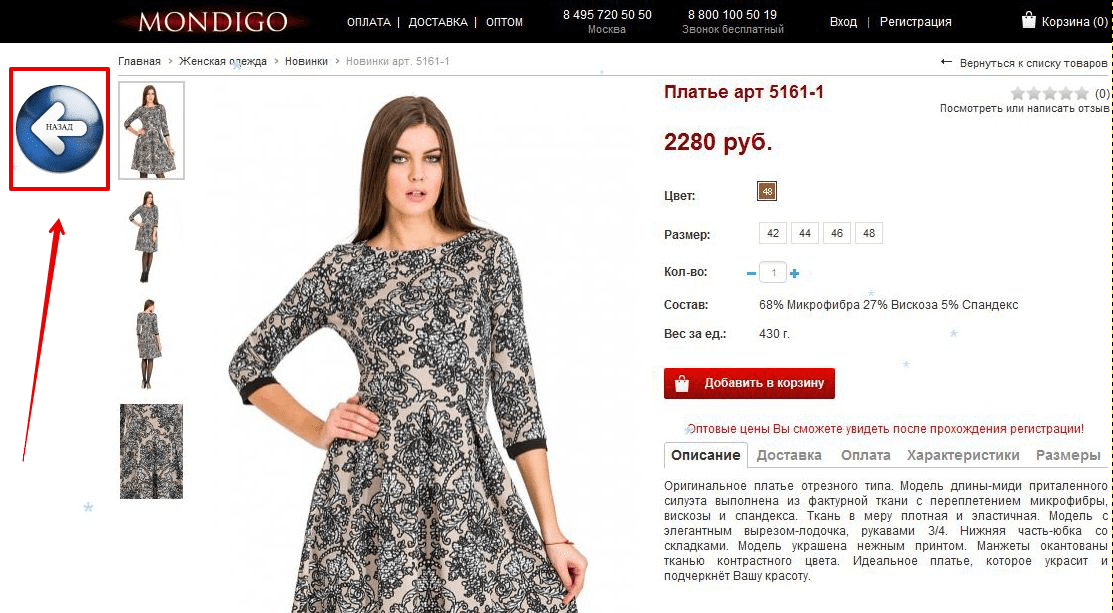
Также с помощью хлебных крошек можно в один клик переместиться на более высокий уровень вложенности, не используя кнопку браузера «Назад». Ведь если пользователь сайта на какой-либо странице выставил на странице фильтры (например, по мощности товара или цене), то возвращаясь через браузер, он эти настройки может потерять.
Чтобы этого не произошло, интернет-магазины размещают кнопку «Назад». Последовательно нажимая на нее, посетитель может возвратиться на страницы, которые он ранее посещал, не потеряв при этом выбранные настройки фильтров.

2. Качественная внутренняя перелинковка
Так как хлебные крошки — один из видов навигационных меню, они полезны для внутренней перелинковки и участвуют в распределении веса ссылок.
Чем выше страница в иерархии, тем она важнее — на нее передают вес все подчиненные ей страницы. Таким образом, на главную должны ссылаться разделы, на разделы — подразделы, а на подразделы — страницы с товарами.

Узнать детальнее про внутреннюю перелинковку и проверить ее качество можно с помощью инструментов SE Ranking.
3. Прокачанный сниппет и рост позиций
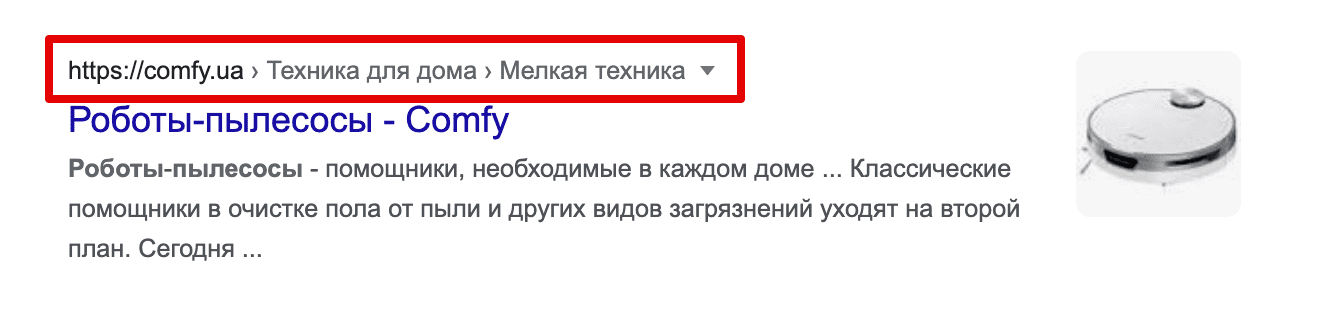
Если на вашем сайте правильно размечены хлебные крошки, то в выдаче Гугла можно получить сниппеты с навигационными цепочками.

Интересно, что навигационная цепочка для вашего сниппета может меняться в соответствии с поисковым запросом пользователя. Google Поиск использует разметку хлебных крошек, чтобы определить категорию контента применительно к поисковому запросу.
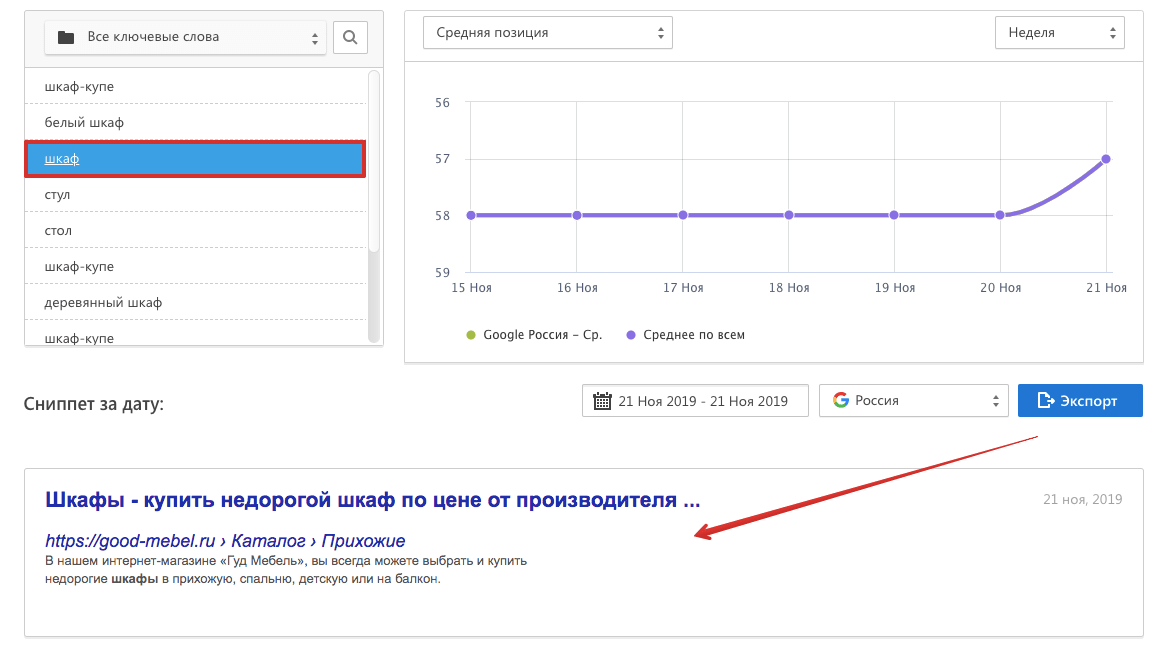
Посмотреть, как выглядел сниппет в выдаче за разные даты, можно в SE Ranking. Для этого нужно добавить свой сайт и интересующие ключевые слова в проект. Все данные про сниппет распределены по поисковым системам и датам, хранятся в разделе «Аналитика и трафик» в течение 30 дней.

Благодаря сниппету с навигационной цепочкой пользователи могут переходить на разные разделы вашего сайта прямо из выдачи, просто кликая на нужный раздел. При этом улучшаются поведенческие факторы, а вы дополнительно демонстрируете другие разделы вашего веб-ресурса прямо в выдаче.
Если смотреть еще шире, то улучшение поведенческих факторов и правильная перелинковка влекут за собой более качественное ранжирование страниц сайта в поисковых системах.
Чтобы вы смогли оценить все преимущества хлебных крошек, нужно добавить их на сайт по всем правилам и использовать соответствующую микроразметку. Давайте разбираться, как это сделать для самых популярных CMS и какая микроразметка нужна.
Как сделать правильные хлебные крошки
Здесь все просто — нужно соблюдать основные правила настройки хлебных крошек и проверить правильность микроразметки данных, прежде чем добавлять их на сайт. Обязательно учтите следующие нюансы:
- На главной странице хлебных крошек быть не должно, так как тогда страница будет ссылаться на саму себя, а это странно само по себе и плохо для оптимизации. По этой же причине навигационная цепочка не должна содержать ссылку на страницу, на которой находится посетитель. Все это можно учесть в настройках плагинов хлебных крошек.
- Хлебные крошки лучше размещать в видимом и привычном для посетителя месте. Стандартное местоположение — под структурным меню веб-ресурса. Но встречаются и такие примеры, когда хлебные крошки дублируются внизу страницы для удобства пользования (нажав много раз «Показать еще», пользователю может быть проблемно быстро вернуться вверх страницы).

- Чтобы ПС могли считать нужную информацию с вашего сайта и использовать ее для сниппетов, вы должны обозначить контент соответствующими HTML-тегами — то есть добавить микроразметку. Так поисковые роботы будут понимать, что на вашем сайте является логотипом, где указана цена, а какие элементы отвечают за хлебные крошки.
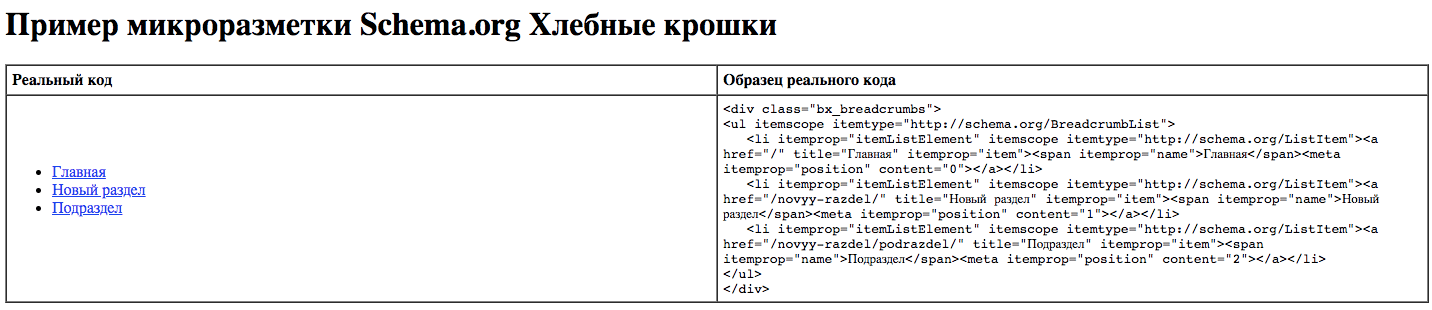
Микроразметка для хлебных крошек в сниппете
Чтобы навигационная цепочка отображалась в сниппете, нужно обозначить хлебные крошки соответствующим видом разметки согласно стандарту Schema.org. Его поддерживают все самые популярные поисковые системы — Google, Yahoo! и Bing.

Для оформления хлебных крошек рекомендуется использовать такие форматы микроразметки — Microdata и RDFa.
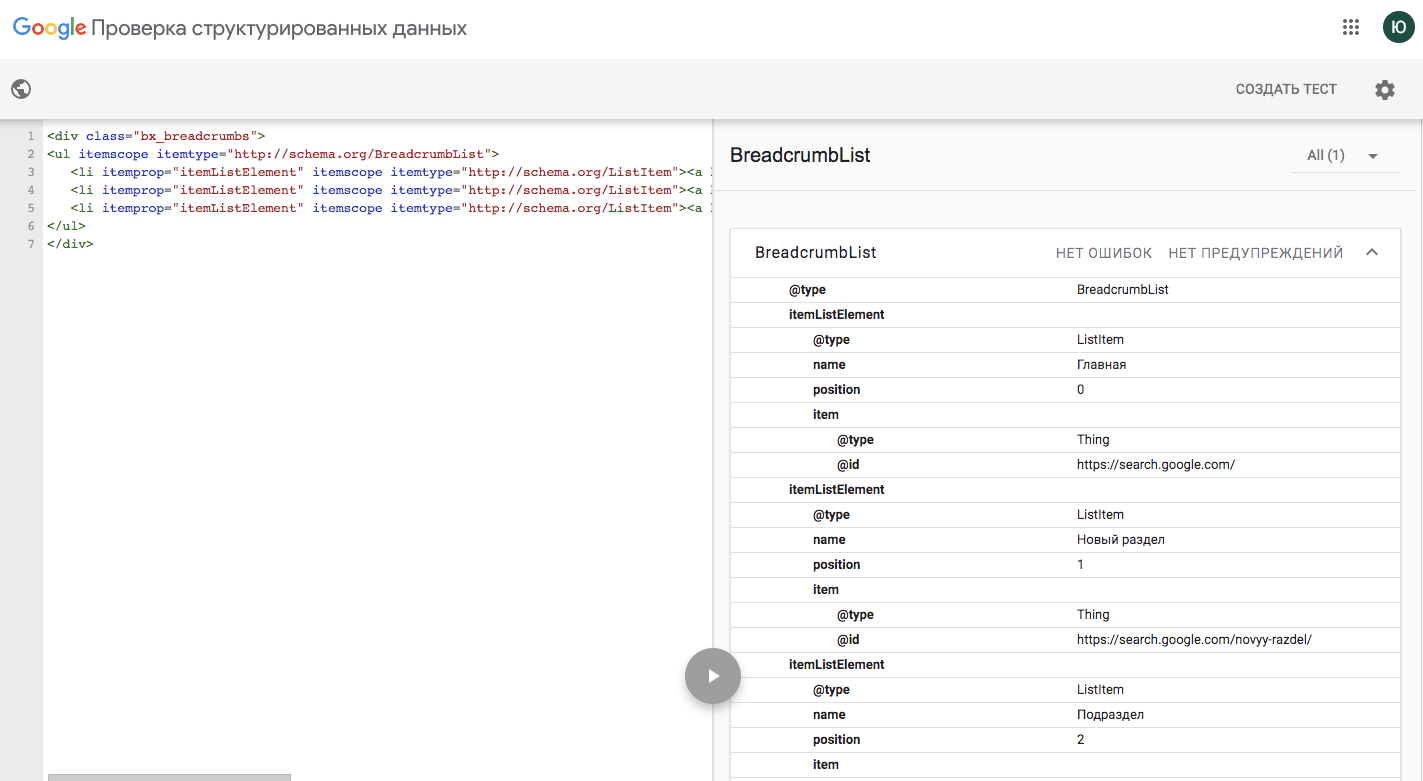
Подробные правила по разметке можно почитать в гайдлайнах от Google. Обязательно проверьте правильность оформления вашей микроразметки с помощью специального валидатора — ошибок быть не должно. Для Google воспользуйтесь инструментом проверки структурированных данных.

Что касается добавления хлебных крошек на сайт, очень удобно делать это с помощью плагинов, которые созданы для всех популярных CMS.
Как добавить хлебные крошки для WordPress
Можно использовать специальные плагины (Breadcrumb NavXT, SEO by Yoast) или настроить хлебные крошки самостоятельно.
С плагином
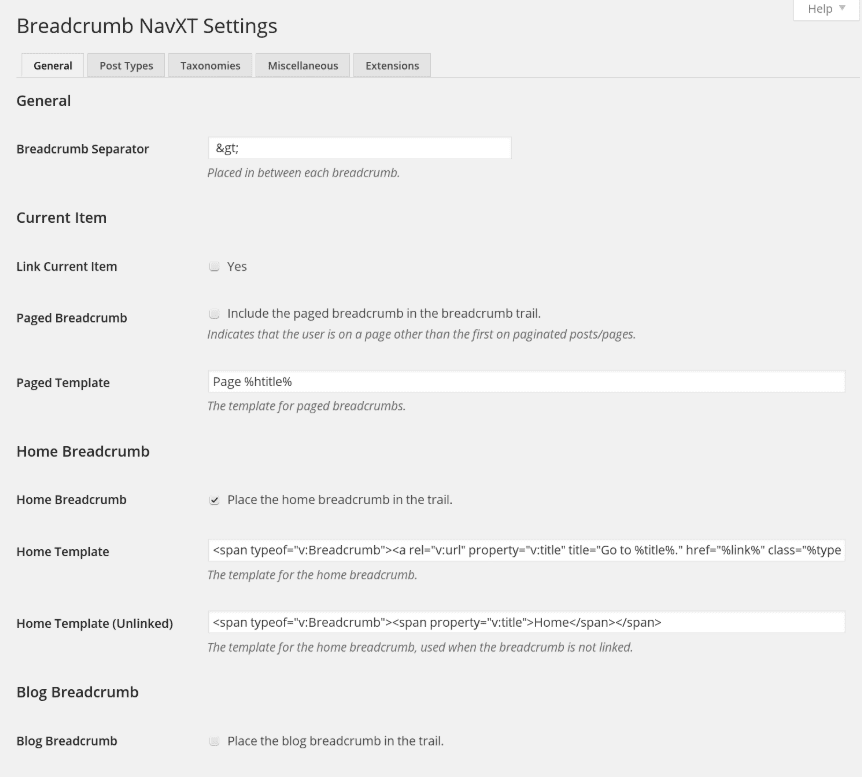
Давайте рассмотрим, как добавить хлебные крошки на сайт с помощью одного из наиболее популярных плагинов для хлебных крошек BreadcrumbNavXT.
Для этого скачиваем плагин (бесплатно, но должна быть версия не ниже WordPress 3.0 и хост должен поддерживать PHP5).
Добавить код хлебных крошек нужно в файл single.php (для всех записей), файл page.php (для статических страниц), category.php (для всех рубрик) или в файл header.php (чтобы показать везде).
Пример кода для добавления:
<div class="breadcrumb">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}
?>
</div>
После этого в меню BreadcrumbNavXT (заходим через административную панель WordPress) можно задать значок разделителя между крошками, настроить ссылки и отредактировать другие опции.

Без плагина
Программный код WordPress прост и добавить в него код хлебных крошек тоже не составит особого труда.
Для этого найдите файл functions.php и вставьте туда следующий код:
function the_breadcrumb() {
echo '<div id="breadcrumb"><ul><li><a href="/">Home</a></li><li>></li>';
if ( is_category() || is_single() ) {
$cats = get_the_category();
$cat = $cats[0];
echo '<li><a href="'.get_category_link($cat->term_id).'">'.$cat->name.'</a></li><li>></li>';
}
if(is_single()){
echo '<li>';
the_title();
echo '</li>';
}
if(is_page()){
echo '<li>';
the_title();
echo '</li>';
}
echo '</ul><div class="clear"></div></div>';
}
Главное правило — не вставляйте эту функцию внутри другой функции, чтобы не было конфликта.
Теперь, чтобы хлебные крошки отображались на сайте, просто поместите код «вызова хлебных крошек” в те места, где они должны быть:
<?php the_breadcrumb(); ?>
В принципе, все готово. Для улучшения внешнего вида можно поиграться с дизайном хлебных крошек, отредактировав файл style.css в части идентификатора id=”breadcrumbs”.
Словом, экспериментируйте! И пусть вас согреет то, что отсутствие плагина хлебных крошек на сайте — это хорошо. В этом случае он будет загружаться быстрее.
Как добавить хлебные крошки для Joomla
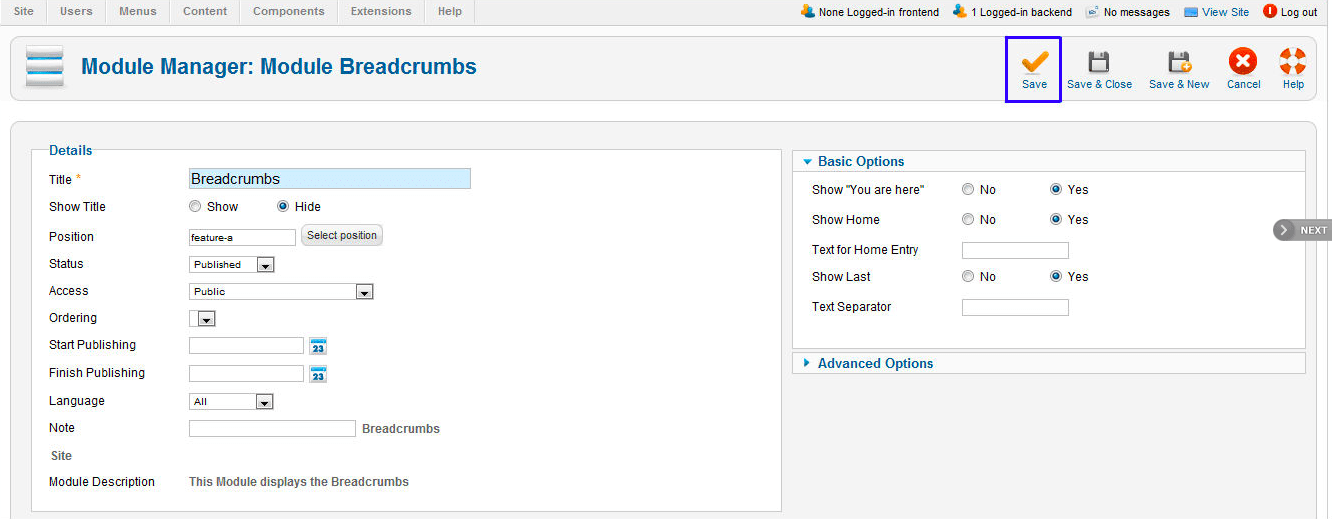
В Joomla есть специальный модуль, который отвечает за отображение хлебных крошек — Навигатор сайта (mod_breadcrumbs). Найти его можно по этому пути: Панель управления — Расширения — Менеджер модулей.
Модуль навигатора по сайту позволяет посетителям понять, где они находятся, и при необходимости вернуться обратно.
В настройках модуля можно произвести настройку под себя, выбрав символ для разделителя крошек, указав название для главной и нюансы отображения навигационной цепочки.

Соответствующие плагины (модули) есть в любых CMS, что лишний раз показывает важность этого вида навигации.
Если ни один вариант для WP или Joomla вам не подходит, хлебные крошки можно сделать и вручную, воспользовавшись обычными тегами HTML:
<a href="https://sait/glavnaia/">Главная</a> — <a href="https:// sait/glavnaia/razdel/">Название раздела</a> — <a href="https:// sait/glavnaia/razdel/podrazdel/">Подраздел</a>
Только код необходимо вручную проставить на всех страницах.
Почему у вас еще нет хлебных крошек?
Если на вашем сайте больше двух уровней вложенности страниц и до сих пор нет хлебных крошек, мы идем к вам 🙂
Ну а если серьезно, пользу, которую могут принести хлебные крошки, упускать нельзя. Этот навигационный элемент способен улучшить взаимодействие пользователя с сайтом как внутри ресурса, так и в самой выдаче. А внедрить хлебные крошки на сайт совсем не сложно, если вы воспользуетесь нашими советами из статьи.
А как обстоят дела с хлебными крошками на вашем сайте? Все правильно настроили?


