Как Title, Description, Keywords помогают в SEO
Title и Description — базовые, но очень важные элементы SEO-продвижения. Именно эти теги формируют сниппет, а значит, напрямую могут повлиять на решение пользователя перейти на ваш сайт или нет.
Если сейчас вы подумали, что достаточно прописать в тегах что хотите, и поисковик в точности отобразит все в выдаче, увы. Поисковые системы могут вывести и другой текст в сниппете, но есть определенные правила, которые помогут извлечь максимум выгоды из тегов для продвижения вашего сайта.
Как визитная карточка, Title и Description хранят данные о содержимом каждой страницы и в нужный момент делятся информацией с поисковыми роботами и пользователями. Если вы хотите угодить и тем, и другим — нельзя игнорировать эти теги. Давайте разберем по порядку, почему эти теги важны и как их правильно прописать.
Тег Title может влиять на ранжирование страницы
Title (тайтл) — это заголовок страницы, который описывает ее суть. Тег Title указывается в HTML-формате внутри тега <head>:
Именно Title сообщает поисковым роботам, о чем ваша страница, и помогает им «оценить» ее соответствие поисковому запросу пользователя.
Пользователь может увидеть Title прямо в результатах поиска как заголовок сниппета.
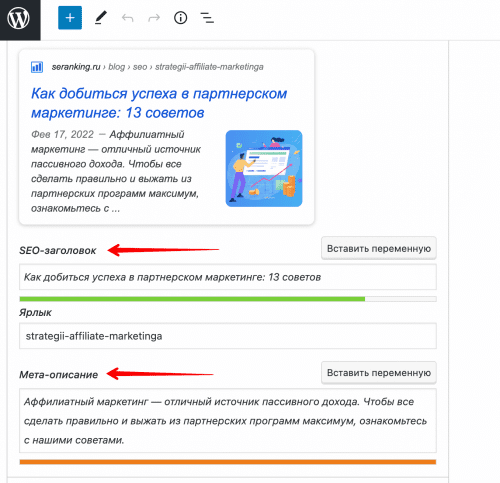
Еще один вариант — при репосте страницы сайта в соцсетях. По умолчанию в пост подтянется прописанный вами Title. Но если вы захотите использовать для соцсетей другой заголовок, можно отредактировать разметку через плагин Yoast SEO (для WordPress).
И третий вариант — как заголовок вкладки в браузере. И даже если у вас открыто много вкладок, начало тега Title вы увидите.
Как видите, именно Title может быть заголовком страницы в поиске или в соцсетях. И именно по заголовку мы часто выбираем переходить на страницу или нет.
Поэтому очень важно разобраться, как прописать тайтл с максимальной пользой.
6 правил идеального Title
1. Каждая страница должна иметь свой Title, который будет уникальным.
Если тайтл дублируется на разных страницах, он будет вводить пользователей и поисковые системы в заблуждение. Ведь когда у разных страниц одинаковый тайтл, пользователи не смогут определить релевантную для них страницу среди других. Поэтому в таком случае поисковик отобразит другой текст для заголовка, который может не стимулировать пользователя зайти на ваш сайт.
2. Title должен соответствовать содержимому страницы по смыслу.
Не стоит прописывать в тайтле «Как приготовить домашний чебурек», если сама страница содержит информацию про ресторан, который доставляет чебуреки по Москве. Заголовок должен раскрывать тему контента на странице, кратко передавая ее суть.
Помните, что поисковикам в первую очередь важен релевантный запросу контент. Пишите для пользователей — они обязательно обратят внимание, как ваш тайтл предлагает им решить их проблему.
3. Длину Title рекомендуем ограничить 60-70 символами.
Длинные тайтлы обрезаются поисковиками до 60-70 символов с пробелами. Это 600 пикселей (ширина заголовка в выдаче). Поэтому лучше учитывать этот размер при составлении тайтла, иначе пользователи могут увидеть в выдаче неполный заголовок.
Поэтому важно формулировать теги сжато и использовать все количество символов с максимальной пользой.
4. Лучше расположить важные для вас ключевые слова в начало тега, а бренд — в конец.
Как говорит Брайан Дин (aka Backlinko), чем ближе к началу тега вы разместите важный для вас ключ, тем больше веса ему придадут поисковики.
В свою очередь, бренд лучше размещать в конце тайтла. Например, Заказать дом по технологии фахверк | GUEST HOUSE GROUP. Кстати, многие CMS автоматически формируют тайтлы по шаблону, например, «название страницы» + бренд, что очень удобно для многостраничных сайтов.
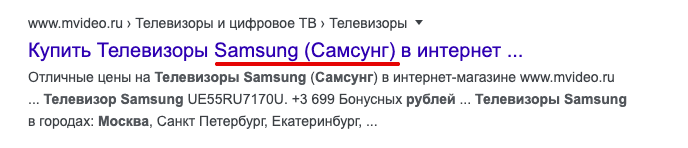
Также стоит проверить, ищут ли продвигаемый бренд на русском языке (филипс, самсунг, картерс, юск и т.д) и если такие запросы высокочастотные, включить в тайтл транслитерацию названия бренда.
Учитывайте, что в некоторых случаях Google может автоматически добавлять ваш бренд к тайтлу при условии, что сам заголовок состоит всего из 2-3 слов и его длина позволяет добавить название сайта или компании.
5. Цены и другие дополнительные сведения в тайтле будут полезны, если они – ваше преимущество.
Если вы прописываете тайтл под страницу с коммерческими запросами, цена товара, стоимость и возможность доставки в определенном регионе помогут вам выделиться в выдаче среди других сниппетов и повысить кликабельность своей страницы за счет более выгодного предложения.
6. Если вы работаете с очень большими сайтами, прописывайте шаблоны.
Так можно автоматически подставлять в тайтл название товара (например, если у вас интернет-магазин) и его отличительные характеристики — цвет, модель и т. д. Но тут важно учесть, что Google рекомендует использовать информативные заголовки и избегать выражений, которые не дают никакой смысловой нагрузки.
Также важно, чтобы шаблоны отображали реальный контент — только ту информацию, которая действительно есть на странице. Например, тайтлы «Укроп — польза, вред, как принимать, выращивание в домашних условиях, семена» и «Молоко — польза, вред, как принимать, выращивание в домашних условиях, семена» показывают, как на сайте некорректно использовали шаблон тайтла для двух абсолютно разных по содержанию страниц.
Тем не менее, поисковики могут иногда не использовать ваш Title для заголовка в сниппете. Причин может быть несколько:
- ваш тайтл не подходит под запрос пользователя. Например, когда пользователь вводит НЧ запрос, поисковик может выбрать другой текст со страницы, который больше отвечает запросу;
- поисковые боты не смогли просканировать вашу страницу и вынуждены пользоваться информацией, взятой с анкоров обратных ссылок на вашу страницу;
- прописанный тайтл переспамлен ключевыми словами.
Хорошо это или плохо, нужно смотреть в каждом отдельном случае. Главное понимать, что поисковики всегда составят заголовок, который будет максимально полезным для пользователя. Как написано в справке Google, «поскольку нам известен запрос пользователя, мы можем найти на странице альтернативный текст, более точно соответствующий ему. Разместив этот текст в заголовке, мы поможем как пользователю, так и вашему сайту».
В любом случае наша задача — применять на практике все знания про качественный тайтл и стараться сделать его интересным и полезным для пользователей.
Но на тайтле, пусть это и самый важный тег, оптимизация не заканчивается. Следующим идет метатег Description, который помогает пользователям узнать больше о вашей странице прямо в выдаче.
Метатег Description может повысить кликабельность сниппета
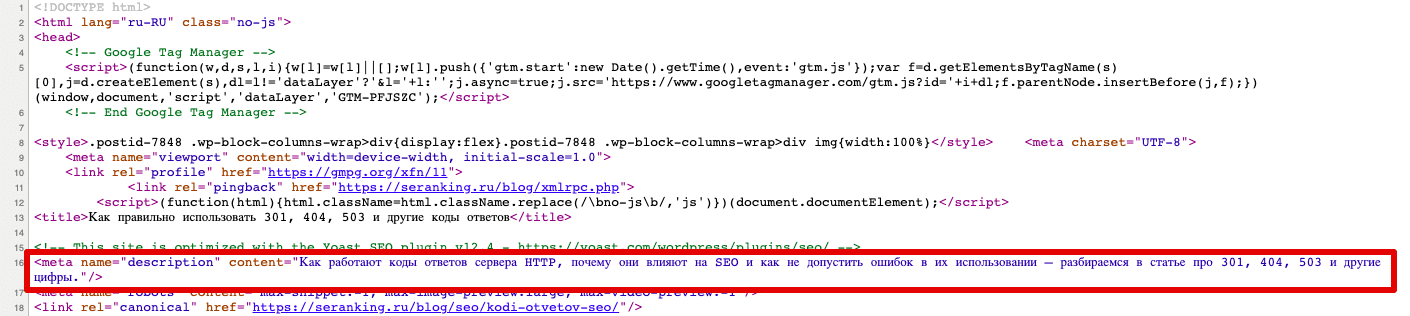
Description (дескрипшн) — это метатег, который кратко описывает содержимое страницы. Прописывается Description в HTML-формате внутри тега <head>:
Еще 10 лет назад Google сказал, что они могут использовать метатег Description для формирования описания в сниппете, но точно не использует его для ранжирования страницы. С тех пор ничего не изменилось.
Но так как Description может увеличить CTR сниппета в выдаче, то он все же косвенно повлияет на ранжирование.
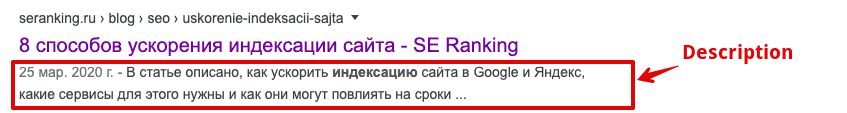
Пользователи могут увидеть Description в описании страницы в выдаче:
Разные поисковики подходят к формированию описания по-своему.
Google склонен брать текст для описания из самого Description, но если последний окажется малоинформативным, поисковик тоже может воспользоваться контентом с вашей страницы для формирования сниппета.
Чтобы запретить Google брать текст с вашей страницы для формирования описания, пометьте его тегом data-nosnippet. Также вы можете ограничить длину сниппета с помощью тега max-snippet:[number]. Подробнее об этих тегах можно почитать в руководстве Google.
Что же нужно знать, чтобы прописать качественный Description и помочь ему занять свое место в выдаче?
7 правил хорошего Description
1. У каждой страницы вашего сайта должен быть уникальный метатег Description.
Таким образом у вас появляется шанс «предложить» нужный текст для описания и повлиять на кликабельность сниппета, если поисковик не найдет для него более релевантного контента.
2. Длина Description должна быть не более 160 для Google.
Поисковики сократят описания до приемлемой для них длины: 150-160 символов – для Google. Поэтому нет смысла прописывать их длиннее этого размера.
3. Кратко расскажите о реальном содержимом вашей странице в 2-3 предложениях.
Эта информация должна дополнять суть сказанного в тайтл. Именно описание может убедить пользователя перейти по ссылке на ваш сайт — тут вам в помощь CTA (призывы к действию) и ваша фантазия. Главное, описание должно быть лаконичным и четким, чтобы каждый мог понять, какую информацию получит, зайдя на данную страницу.
4. Используйте в Description ключевые слова, под которые оптимизирована страница (без фанатизма).
При наличии ключей в Description, отвечающих запросу пользователя, они могут быть выделены в выдаче. Такое выделение как будто просигнализирует пользователю, что он нашел именно то, что искал.
В инструменте «Кластеризация ключевых слов» SE Ranking можно посмотреть, какие слова выделяет Google по интересующему вас запросу и учесть их при составлении собственных тегов.
5. Включите в содержимое Description номер телефона компании и другие полезные данные.
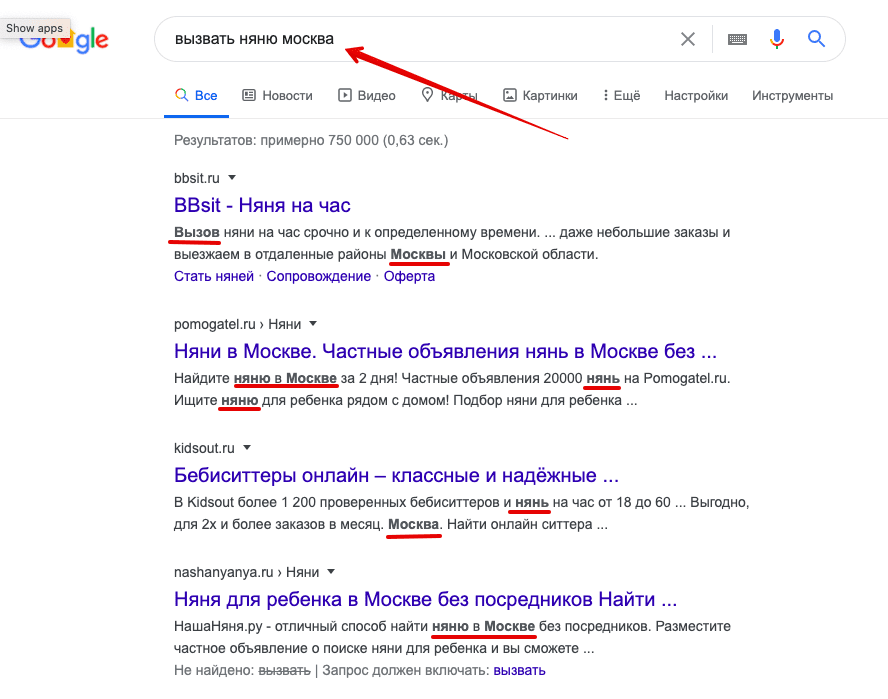
Если ваш сайт предлагает срочные услуги — например, вызов эвакуатора, аварийное вскрытие замков и т.д., можно указать в сниппете номер телефона и цену. Таким образом пользователь может сразу в выдаче получить нужную ему информацию воспользоваться вашим предложением. Также можно указать регион, в котором вы предоставляете услугу, чтобы показать более релевантную информацию под запрос пользователя и повысить кликабельность сниппета при условии, что регион подходит для пользователя.
Также для товаров можно включить важную информацию – например, производитель, характеристики, то есть дать любые полезные данные, которые могут убедить пользователя сделать выбор в вашу пользу.
6. Создайте шаблоны.
Если на вашем сайте очень много страниц и довольно сложно вручную прописать описания для каждой, создайте шаблоны для Description. Добавить шаблоны на страницы сайта можно с помощью программиста или воспользоваться плагинами для популярных CMS.
7. Используйте эмодзи с умом.
Эмодзи могут отлично сработать в сниппете, но при определенных условиях.
Google отображает в результатах поиска только те эмодзи, которые считает релевантными запросу и не показывает смайлики, которые обманывают пользователей, выглядят спамными и не относятся к запросу. Учитывайте, что чаще всего эмодзи сохранятся в Description, а не в Title. Значки для эмодзи можно взять здесь.
Description действительно может привлечь внимание потенциальных пользователей в выдаче, поэтому не стоит его игнорировать. А на что способен повлиять метатег Keywords? Отвечаем коротко и ясно.
Метатег Keywords
25 лет назад, когда появился метатег Keywords, его задачей было помочь поисковым системам определить релевантность контента на странице. Но многие стали злоупотреблять этой возможностью, превратив этот тег в кучу спама. У поисковиков не осталось иного выхода, как заявить о том, что метатег Keywords потерял свою силу.
Еще 8 лет назад Google дал однозначно понять, что игнорирует метатег Keywords и не учитывает его при ранжировании.
Как добавить и проверить метатеги на сайте
Во многих CMS нет возможности добавить метатеги через панель администратора, поэтому нужно устанавливать специальные плагины — например, Yoast SEO для WordPress; Easy Frontend SEO для Joomla.
Если по умолчанию в вашей CMS нет возможности прописать теги или вы по каким-то причинам не можете установить нужный плагин, вы можете открыть php файл нужной вам страницы через ftp-клиент и добавить в него метатеги.
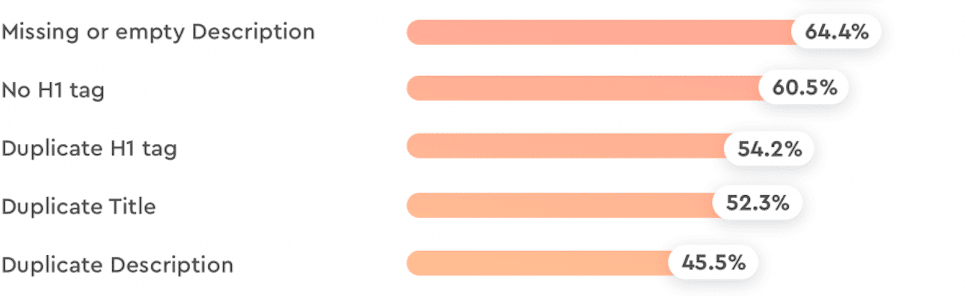
Проблемы с тегами встречаются у многих веб-ресурсов. В прошлом году мы проанализировали 80 000 сайтов на предмет самых популярных ошибок, которые мешают в продвижении ресурсов, и увидели такую картину. У 64,4% сайтов был не заполнен или вообще отсутствовал метатег Description, у 45,5% ресурсов дублировался Description, а у 52,3% — дублировался тег Title.
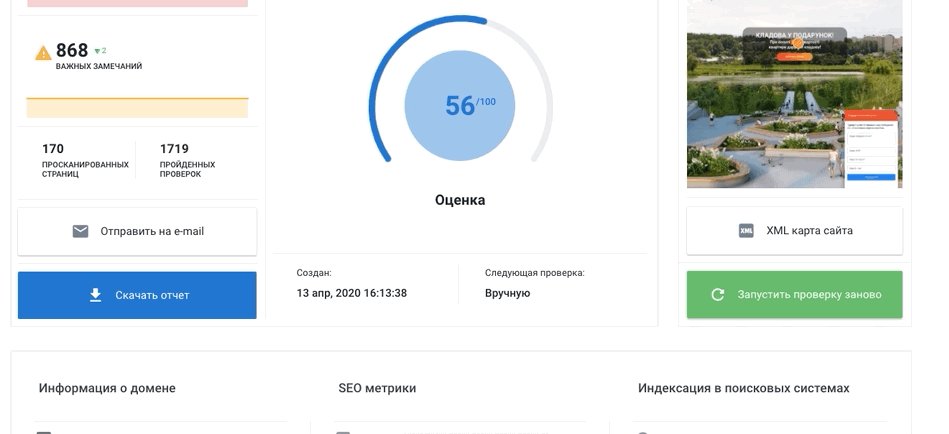
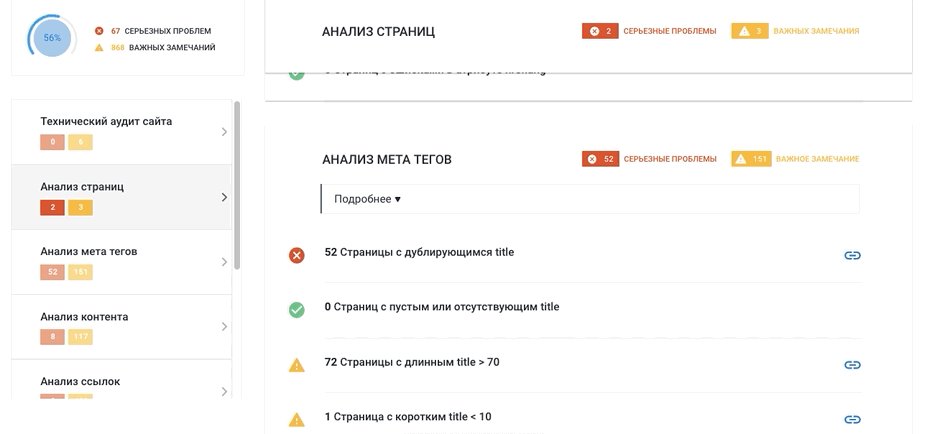
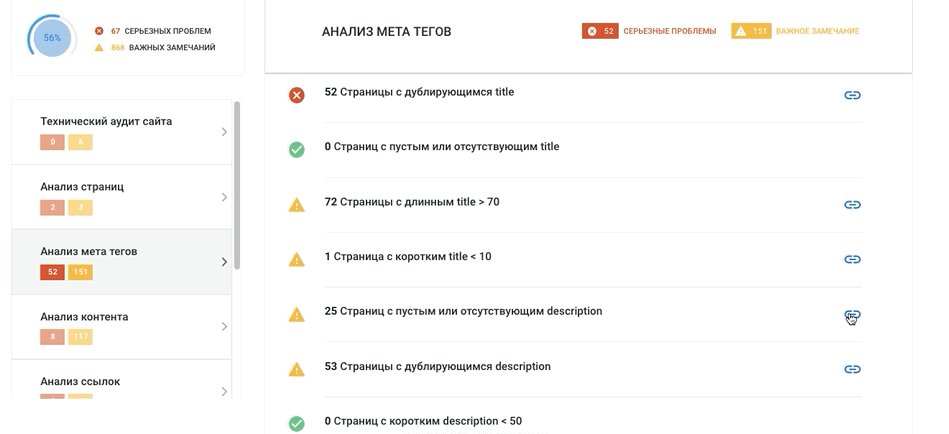
Поэтому если вы не уверены, что на вашем сайте порядок с тегами, перепроверяйте все страницы с помощью нашего инструмента «Аудит сайта». Он буквально за несколько минут просканирует все страницы на вашем сайте (включая поддомены) и проверит метатеги.
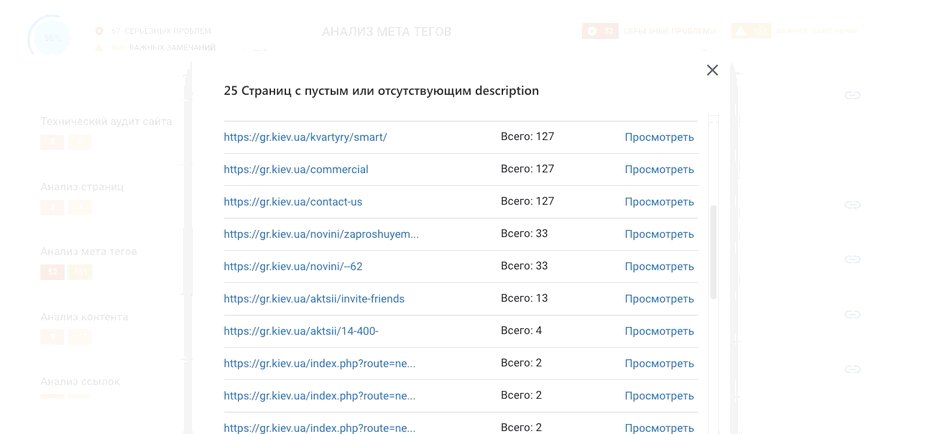
В разделе «Анализ метатегов» вы увидите какие метатеги не прописаны, какие из них дублируются или слишком короткие/длинные. Рядом с каждой ошибкой вы увидите список URL, где она встречается.
В настройках вы можете самостоятельно задать оптимальную длину для Title и Description. А еще — настроить расписание автоматических проверок сайта и получать регулярные отчеты на свою почту, чтобы не пропустить никаких ошибок.
Регистрируйтесь на платформе и проверяйте метатеги на своем сайте.
Итоги
Если вы хотите продвигать свой сайт в поисковых системах, нужно запомнить две главные вещи, связанные с метатегами.
Первое — каждая страница должна иметь свой уникальный Title и Description. Это обязательно! И второе — пишите метатеги не для поисковых роботов, а для потенциальных посетителей вашего ресурса. Представьте, что у вас ровно 10 секунд, чтобы заинтересовать человека совершить покупку на вашей странице. А убедить его можно только с помощью тайтла и дескрипшена.
Теперь вы знаете все, чтобы не допустить ошибок и использовать эти метатеги по максимуму. А какие советы по формированию тегов вы уже пробовали, что показало хорошие результаты? Делитесь в комментариях.