SEO для новых сайтов: как понравиться поисковикам
Могут ли старые и новые сайты одинаково хорошо ранжироваться? Вполне — просто чтобы раскрутить новый сайт, вам понадобится больше навыков, времени и средств.
В этой статье мы расскажем об особенностях оптимизации нового сайта и поможем вам определиться с планом действий. Но прежде всего давайте поймем, как поисковики воспринимают новые ресурсы.
Как поисковики видят новые сайты
На заре SEO вывести сайт в ТОП было просто. Буквально за ночь рядовой вебмастер мог запустить сайт, наполненный правильными ключевыми словами, получить массу обратных ссылок — и увидеть свой сайт на первой странице выдачи уже к рассвету.
В результате у Google появилось несколько внутренних, внешних и технических факторов ранжирования. Со временем появились слухи, что Google создал так называемую «песочницу» (Google Sandbox) — фильтр, который не позволяет сайтам, использующим серые методы продвижения, попадать в поисковую выдачу. Почему же песочница? По аналогии с детской песочницей, Google создал специальное место для новых сайтов, чтобы научить их правилам поведения и только потом пускать в большой конкурентный мир поисковой выдачи.
Учитывая то, что аналитики Google отрицают существование этого фильтра, а лидеры индустрии доказали, что Google Sandbox — это всего лишь миф, у вас есть все шансы вывести сайт в ТОП.
Однако, чтобы добиться видимых результатов, вам потребуется время. В этой статье мы описали некоторые шаги и техники, которые позволят вам сразу же быть на хорошем счету у поисковиков и избежать любого рода санкций.
1. Прогнозируйте результаты SEO
Казалось бы, что можно прогнозировать, если вы только запустили сайт и данных для анализа пока нет? Тем не менее всем, кто хочет продвигать свой ресурс, стоит зарегистрироваться в сервисах аналитики, разработанных поисковиками. Эти инструменты помогут вам держать руку на пульсе своего проекта, оценить первые результаты и определить правильные цели в продвижении сайта.
Узнайте, как поисковики видят ваш сайт
С помощью бесплатных сервисов от Google вы легко найдете и исправите ошибки на сайте, увидите, как он представлен в результатах поиска, и узнаете, благодаря каким ключевым словам его находят.
Google Search Console — бесплатный инструмент от Google, который подскажет, как видит ваш сайт поисковая система и какие у сайта есть проблемы. Вы будете понимать, двигаетесь вы в правильном направлении или стоит скорректировать свою стратегию продвижения.
Чтобы начать работать с этим инструментом, зарегистрируйтесь как владелец сайта и дайте Google Search Console немного времени на сбор данных. Как только Google заметит ваш сайт, в инструменте вы увидите, как поисковик воспринимает ваш ресурс, какие именно запросы приводят людей на ваш сайт, как обстоят дела с индексацией и т.д.
Отслеживайте трафик своего сайта
Как только ваш сайт появится в выдаче и начнет получать трафик, самое время воспользоваться Google Analytics. Этот сервис позволит вам узнать, сколько посетителей приходит на сайт и как они с ним взаимодействуют. Вы сможете отслеживать будущие продажи, определить, какой контент нравится вашей аудитории больше всего, и даже узнать, откуда пришли посетители. Как и консоль вебмастеров, сервис аналитики от Google — бесплатный.
2. Подберите ключевые слова
Сбор семантического ядра — один из важнейших этапов продвижения сайта. В идеале собирать ключевые слова под проект нужно еще до запуска — так вы сразу продумаете оптимальную структуру ресурса, поймете, что интересует потенциальных клиентов, и начнете продвигать сайт по правильным ключевым словам.
Если вы уже запустили сайт и частично наполнили его контентом, проверьте, ранжируется ли он по каким-то запросам. Скорее всего, ваш список целевых ключевых слов можно дополнить. Если стартовый контент вы готовили, опираясь на общее понимание рынка и без глубокого анализа семантики, вы могли многое упустить.
Проработайте семантическое ядро сайта
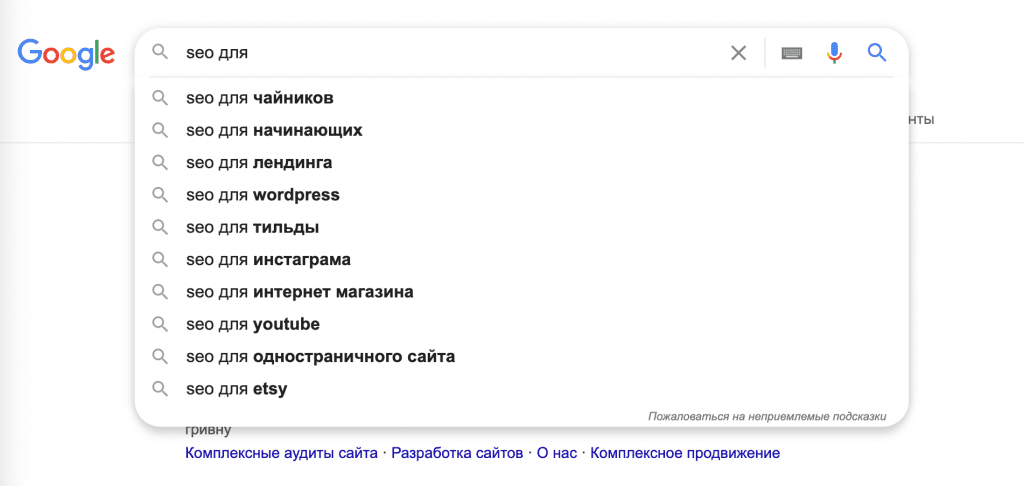
Как просто и недорого (а лучше бесплатно) собрать семантику для сайта? Конечно же, используя Google. Нужные вам запросы можно найти прямо в поисковой выдаче. Например, в Google есть функция автодополнения — когда вы вводите определенное ключевое слово, Google предлагает список похожих фраз на основе самых популярных запросов пользователей.

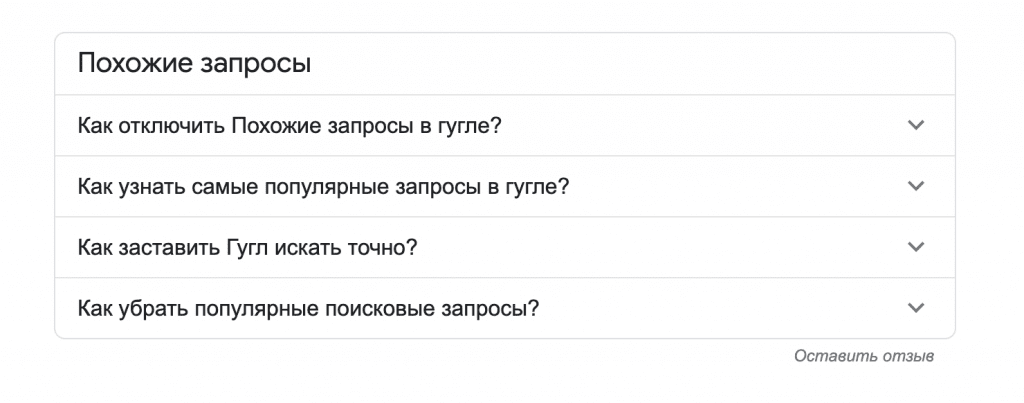
Секция «Похожие запросы» в Google тоже может подсказать вам, что интересует ваших потенциальных клиентов. Здесь собраны запросы пользователей, связанные с вашим ключевым словом.

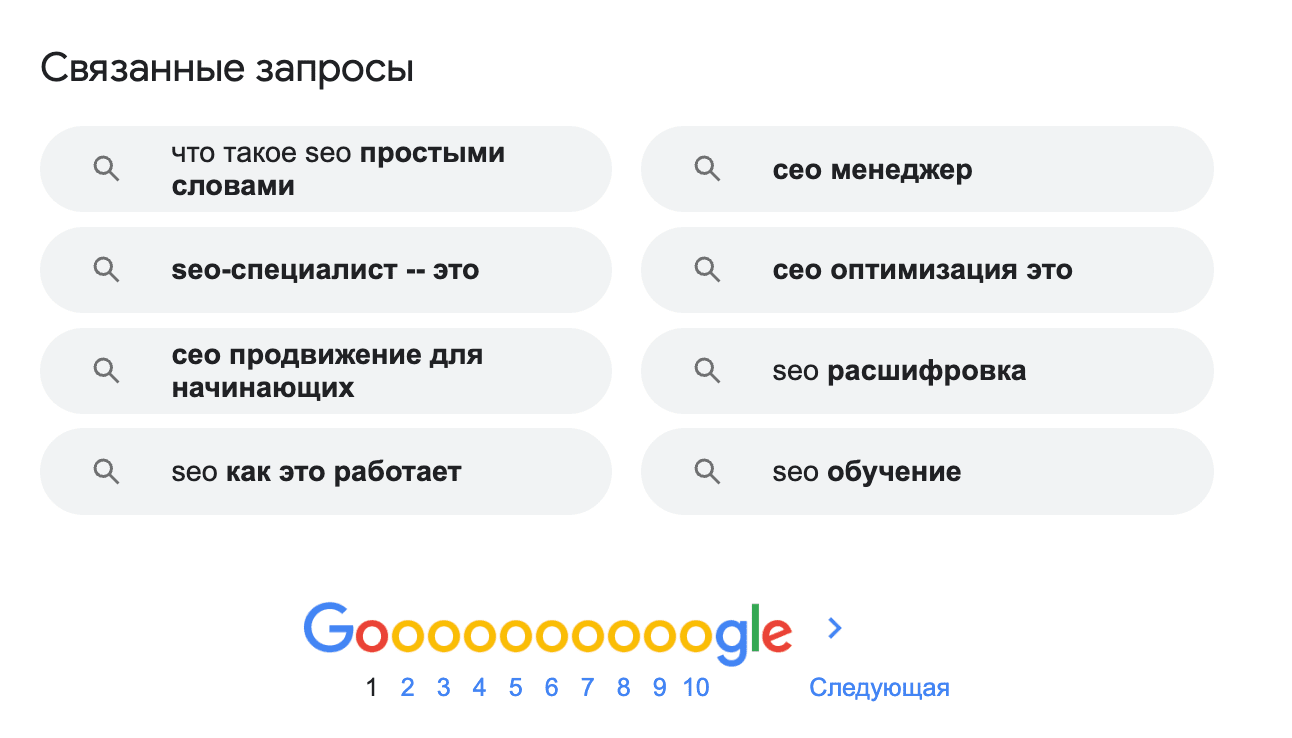
Под выдачей в Google есть секция «Связанные запросы». Здесь также отображаются ключевые слова, которые имеют прямое отношение к введенному вами запросу.

Все вышеперечисленные способы предполагают сбор ключевых слов вручную, но для старта этого может быть вполне достаточно. Быстрее подбирать ключевые слова можно автоматически — для этого используйте еще один сервис Google Планировщик ключевых слов Google Ads.
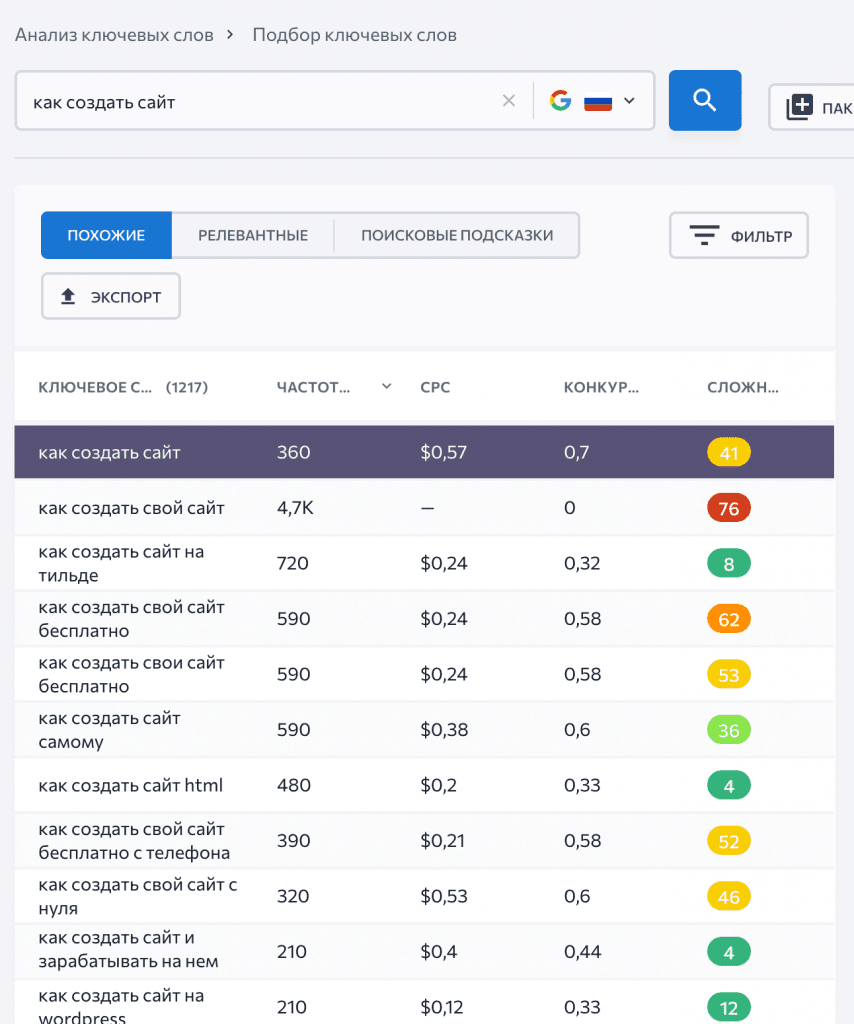
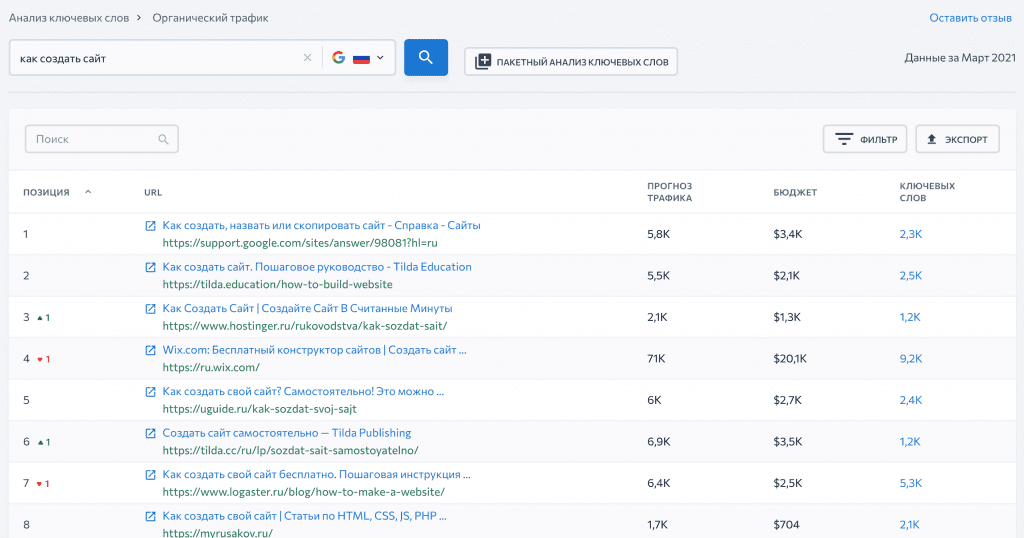
Чтобы получить более развернутую статистику по каждому запросу, попробуйте инструмент «Подбор и анализ ключевых слов» от SE Ranking. С ним вы найдете подходящие ключевые слова для продвижения в Google, а также увидите объем ожидаемого трафика и уровень конкуренции по каждому запросу. Вы можете попробовать инструмент бесплатно в течение 14-дневного пробного периода.

Анализируя ключевое слово в инструменте, вы получите список похожих, релевантных ключей и поисковых подсказок, основанных на реальном поиске пользователей.

Помните о том, что при подборе ключевых слов нужно ставить перед собой реалистичные цели. Как правило, новые сайты не могут соревноваться по популярным ключам со старыми или более крупными конкурентами. Именно поэтому лучше фокусироваться на менее конкурентных, низкочастотных запросах «с хвостом» (long-tail).
При подборе ключевых слов обращайте внимание на следующее:
- Связь с основной темой. Следите, чтобы все ключевые слова имели прямое отношение к вашей тематике.
- Частотность запросов. Есть три основных категории ключевых слов с точки зрения частотности: низкочастотные, среднечастотные и высокочастотные. Частность зависит от вида бизнеса, сезонности и региона, поэтому лучше не ориентироваться на стандартные цифры, а провести анализ ниши.
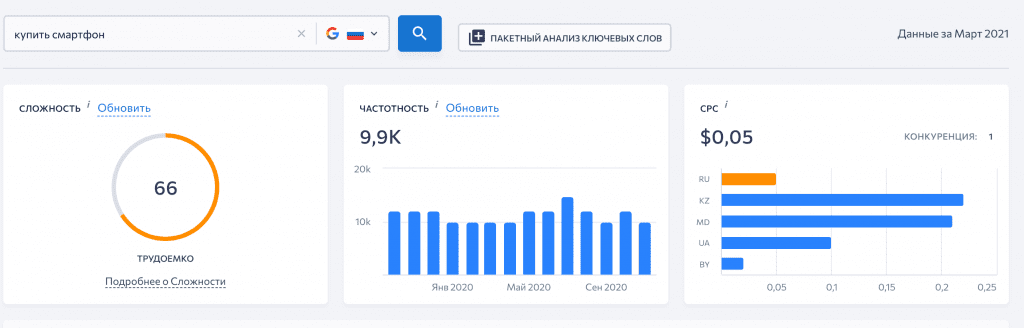
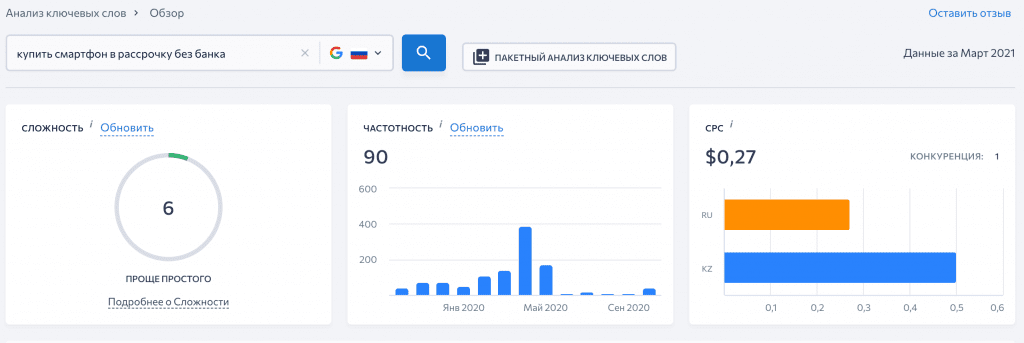
- Сложность. С помощью этого параметра вы сможете оценить, насколько реально для вашего сайта попасть на первую страницу выдачи по этому запросу. Новым сайтам стоит ориентироваться на не слишком конкурентные ключевые слова. Чтобы понять, с кем именно придется бороться за место в ТОПе, перейдите по ссылкам в блоке «Сайты в органической выдаче» и посмотрите страницы, которые вам нужно будет подвинуть.

Комбинируйте два параметра — частотность и сложность, чтобы выбрать оптимальные ключевые слова. Например, у запроса «купить смартфон» высокая сложность и частотность, а у запроса «купить смартфон в рассрочку без банка» — низкая конкуренция и средняя частотность. Анализируя ключи подобным образом, вы сможете пополнить свой список целевыми словосочетаниями.


Важно! Не концентрируйтесь на самих ключевых словах. Подумайте над тем, что стоит за каждым запросом и как вы можете предоставить пользователю именно ту информацию, которая ему нужна. Поисковики хотят, чтобы пользователи находили решения для своих проблем, поэтому вы улучшите свои позиции в выдаче, предоставляя эти решения.
Позаимствуйте ключевые слова у конкурентов
Если у вас закончились варианты хороших ключевых слов или вы просто не знаете, как начать анализ, попробуйте пошпионить за конкурентами.
Укажите адрес сайта-соперника в инструменте «Анализ сайта конкурентов» от SE Ranking — и вы увидите, какие именно ключевые слова приносят ему основной трафик. Если некоторые из этих ключей могут пригодиться и вам, не стесняйтесь и просто позаимствуйте их.
Есть нюанс, который стоит учитывать при анализе конкурентов. Не выбирайте самого большого и опытного из них — сфокусируйтесь на молодых сайтах. С таким подходом вы сможете найти ключевые слова, по которым ваш ресурс будет хорошо продвигаться. Если же выберете самого большого игрока в нише, вам будет сложно пробиться в поиске с его ключевыми словами.
Не знаете, как определить конкурентов? Просто выберите несколько самых важных ключевых слов и проанализируйте их, используя инструмент «Подбор и анализ ключевых слов». Сайты, которые продвигаются по этим ключам, и есть ваши конкуренты.
Разработайте контент-план
Проработав семантическое ядро, приступайте к составлению контент-плана. Помните, что с момента выхода обновления Google Hummingbird требования к контенту как никогда высокие. Он должен быть уникальным и, что еще важнее, релевантным. Другими словами, трюк с добавлением массы ключей в плохой текст уже не сработает.
Любой контент должен соответствовать нескольким требованиям, а именно он должен быть:
- Уникальным. Чем уникальнее ваш контент, тем больше его ценят пользователи, а значит и поисковики. В целом, если вы хотите достичь отличных результатов, планку уникальности стоит держать на уровне 90% и более.
- Читаемым. Ваш контент сможет без труда прочитать и понять любой пользователь, даже если тема не самая легкая. Для этого текст должен быть написан простым языком и хорошо структурирован.

- Экспертным. Содержание не менее важно, чем структура. Предоставьте пользователю всю полезную информацию, которую сможете найти, ссылайтесь на проверенные источники. Экспертность контента особенно важна для YMYL-сайтов, ведь если пользователей почерпнет из таких материалов некорректную информацию, это может навредить его здоровью или финансовому благосостоянию. Поэтому поисковики оценивают экспертность YMYL-контента особенно пристально. Есть у экспертности и еще один эффект — такой контент повышает авторитет среди пользователей, а значит большее количество людей вернутся на ваш сайт.
Чем экспертнее, уникальнее и полнее ваша статья, тем выше ваш сайт будет ранжироваться в поисковой выдаче и тем лучше будет продаваться товар или услуга.
Отдельного внимания заслуживает и формат контента. В зависимости от ниши и специфики бизнеса вам стоит определиться с форматом контента. Это может быть блог, инфографика, видео, вебинары, детальные страницы с описанием продуктов/услуг, презентации, кейсы и т.д.
3. Оптимизируйте заголовки, тег title и метатег description
Заголовки, тег title и метатег description — важные составляющие страницы, которые влияют и на ранжирование, и на пользовательский опыт.
Читаемые заголовки страницы (тег title)
Содержимое сайта — далеко не первая вещь, которую видит пользователь. Первым показывается заголовок, который выдается в качестве ссылки на странице поиска. Его также видно, когда страницей делятся в социальных сетях.
Title должен содержать ключевое слово. При этом считается, что оно должно находиться ближе к началу заголовка — так вы поможете поисковикам понять, о чем именно ваша страница. Заголовок обязательно должен быть оригинальным и уникальным, чтобы пользователь обратил на него внимание и кликнул по ссылке.
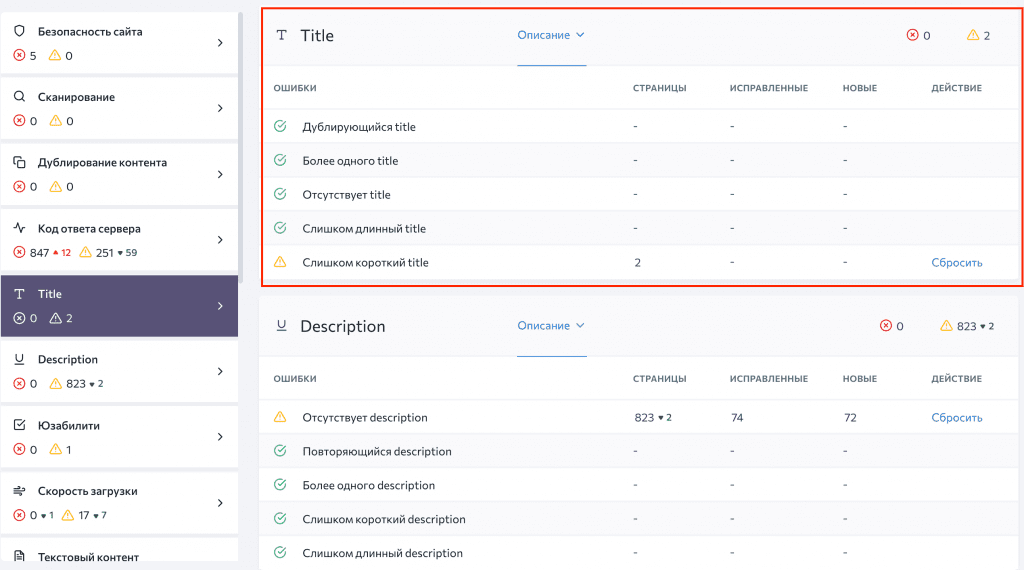
В инструменте «Технический аудит сайта» от SE Ranking вы сможете найти ошибки, связанные с заголовками страниц, и получить рекомендации по их исправлению.

Например, вы увидите, на каких страницах title повторяется, где он отсутствует или содержит слишком много знаков.
Оптимизированные описания страницы (description)
Как и заголовок, описание страницы помогает привлекать больше пользователей на сайт.

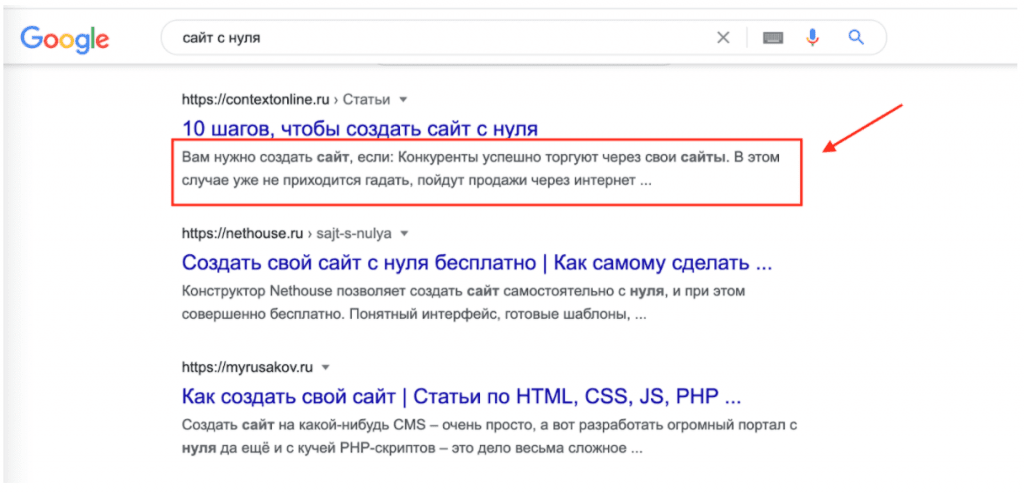
Description — это короткое описание содержимого страницы. Этот текст пользователь и поисковая система увидят до того, как перейдут по вашей ссылке. Воспринимайте такие описания как рекламу — это отличный повод проявить креативность и заставить ваш сайт выделяться среди других в выдаче.
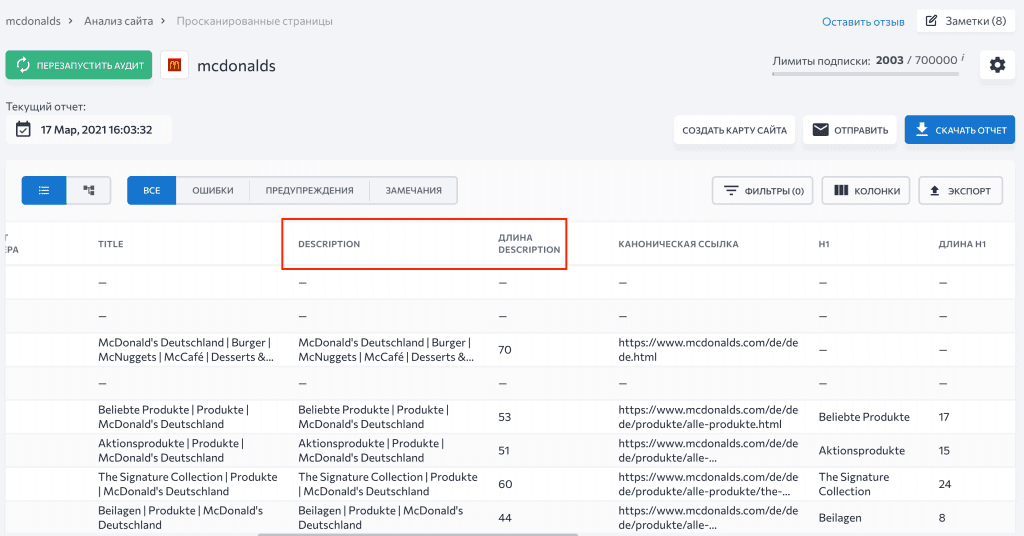
С помощью «Аудита сайта» от SE Ranking вы сможете проверить все страницы сайта на наличие описания. Здесь же можно посмотреть, соответствует ли длина description оптимальной, и обнаружить дублирующиеся метатеги.
Чтобы посмотреть сам текст description и длину каждого описания в символах, перейдите в раздел «Просканированные страницы».

Эффективные заголовки h1-h6
Заголовок h1 рассказывает пользователям и поисковым системам о теме страницы, а подзаголовки h2-h6 ее структурируют и делают более читабельной.
Заголовки должны естественно смотреться в тексте, описывать содержимое страницы и ее разделов. h1-h6 могут содержать ключевые слова, но злоупотреблять ими не стоит. Также не нужно экспериментировать со стилями или форматированием, потому что поисковик не сможет распознать теги, отличные от <h1> и h*. Важно также проверить, чтобы заголовок страницы (title) и заголовок h1 не повторялись.

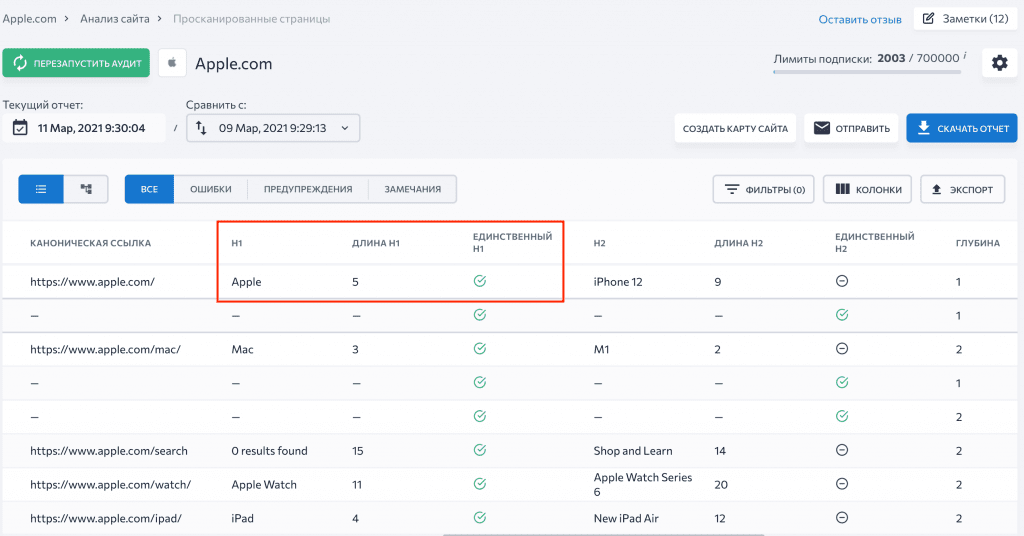
Проверить заголовки вы сможете с помощью инструмента «Аудит сайта».
Советуем посмотреть на то, что делают конкуренты, чтобы понять, какой вид контента работает лучше всего. Это позволит вам сэкономить время и деньги — зачем тратить их на потенциально неэффективное наполнение сайта?
4. Оптимизируйте изображения
Далеко не все знают о том, что изображения влияют не только на UX, но и на SEO. Чтобы поисковики лучше сканировали и индексировали ваши изображения, учитывайте несколько правил:
- чем меньше весят изображения, тем лучше — тяжелые изображения могут замедлить скорость загрузки страницы;
- уникальные изображения — всегда лучше стоковых, поэтому если возможности заказать картинки у дизайнера нет, можно самостоятельно уникализировать изображения;
- используйте информативные названия в атрибуте alt и теге title, а также в названии файла, чтобы поисковикам было легче определять, что именно изображено на картинке;
- чтобы дать еще больше информации поисковикам, используйте семантическую разметку.
Подробнее читайте в нашей статье об оптимизации изображений.
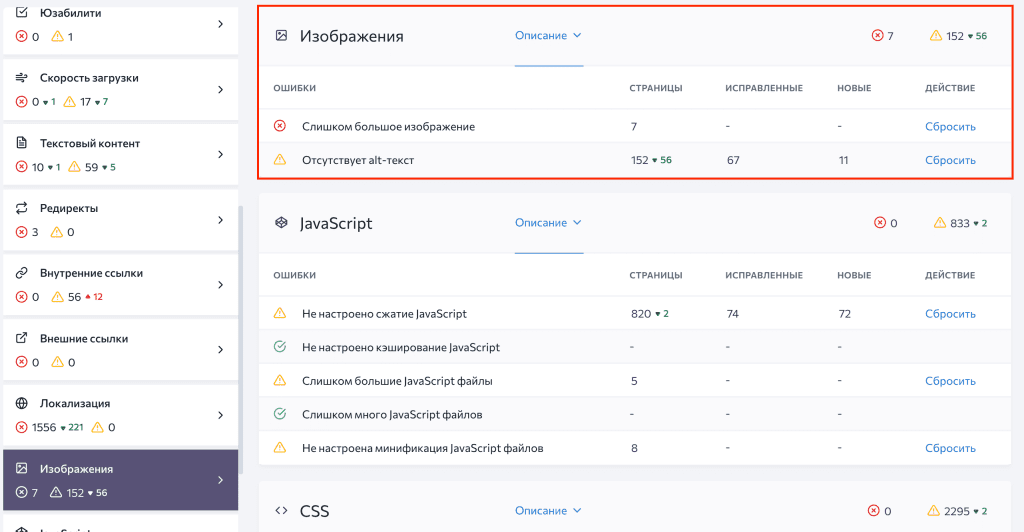
«Аудит сайта» позволит вам увидеть, какие изображения стоит оптимизировать и где нужно добавить alt-текст.

Совет: Плагин Shortpixel поможет оптимизировать картинки для сайтов на WordPress.
5. Поработайте над скоростью и удобством сайта
Вы уже знаете, каким должен быть контент на сайте, теперь давайте рассмотрим несколько технических аспектов. Все, что происходит за кулисами сайта, непосредственно влияет на пользовательский опыт: если страница медленно загружается, кнопки после загрузки резко перемещаются по экрану, а на мобильном страница и вовсе нечитабельна, пользователям такой сайт не понравится.
Поисковики, в свою очередь, тоже будут не в восторге. C 2020 года Google сканирует и индексирует все страницы с приоритетом мобильного контента. В мае 2021 года на ранжирование в Google также будут влиять основные интернет-показатели (Core Web Vitals).
Поэтому давайте разбираться, как сделать свой сайт быстрым и удобным для пользователей.
Позаботьтесь о скорости загрузки страницы
Современные пользователи не хотят ждать ни одной лишней секунды. У медленных страниц высокие показатели отказов и низкая конверсия.
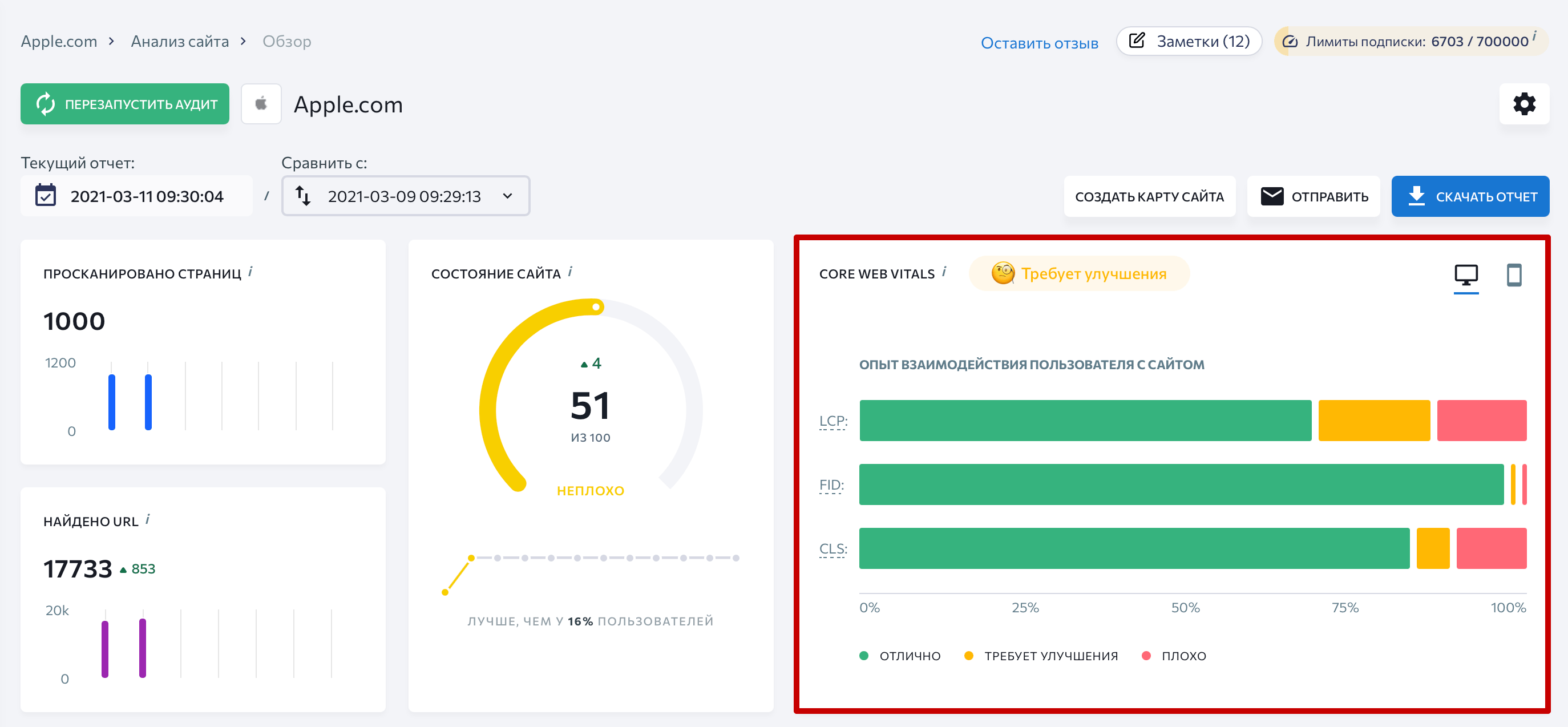
Удобство страницы — это один из важных факторов ранжирования, который включает несколько характеристик, в том числе Core Web Vitals — метрики загрузки, интерактивности и визуальной стабильности.

Чтобы ваши показатели Core Web Vitals были на высоте, особое внимание стоит обратить на то, как быстро загружается первый экран страницы. Пользователю и поисковикам важно, когда первая часть станет видимой и с ней можно будет взаимодействовать. Также важно, чтобы фрагменты страницы не сильно смещались во время загрузки.
Подробнее о том, как улучшить скорость загрузки и удобство страницы, мы писали в этом гайде. Здесь же я кратко перечислю основные моменты:
- позаботьтесь о качественном веб-хостинге;
- оптимизируйте изображения и видео;
- минимизируйте JavaScript- и CSS-файлы.
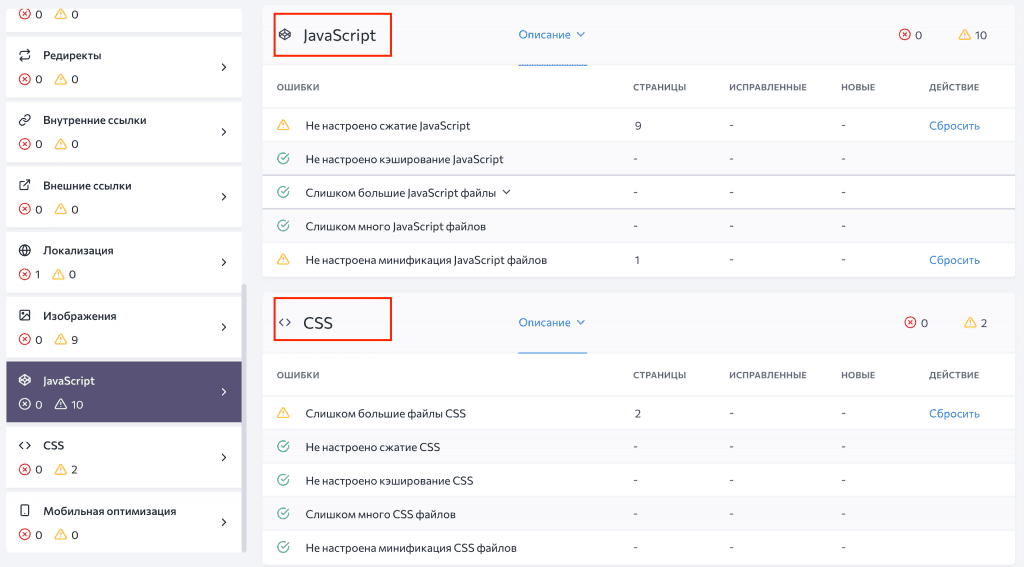
Проверить, есть ли у сайта проблемы со скоростью загрузки, вы можете в инструменте «Аудит сайта» в разделе «Скорость» отчета об ошибках. Здесь же можно увидеть, оптимизированы ли у сайта CSS- и JS-файлы.

Адаптируйте сайт под мобильные устройства
Сегодня большая часть поиска приходится на мобильные устройства. Следовательно, задача любого вебмастера — создать сайт, который будет удобен для пользователей смартфонов и планшетов. Если сайт не оптимизирован под мобильные, пользователям нужно менять масштаб или переворачивать экран, чтобы увидеть весь текст или изображение. В конце концов любому посетителю это надоест и он покинет сайт.
Решить эту проблему поможет адаптивный дизайн — с ним сайт легко подстроится под устройство юзера. Перейдя на адаптивную верстку, вам не придется оптимизировать отдельные страницы под разные типы устройств — формат страницы будет автоматически меняться в зависимости от типа экрана.
Google рекомендуtт вебмастерам всегда оптимизировать сайты под мобильные. Таким образом, вы не только позаботитесь о пользователях, но и повысите позиции сайта в поисковых системах.
Если вы не знаете, сколько трафика приходит с мобильных, а сколько — с компьютеров, воспользуйтесь сервисами аналитики, о которых мы говорили в начале статьи. Даже если процент пользователей, посещающих ваш ресурс с мобильных устройств, небольшой, помните о рекомендациях поисковиков и все равно оптимизируйте ваш сайт и под мобильный тоже.
6. Убедитесь, что сайт легко сканируется поисковиками
Что делать, чтобы все важные страницы сайта попали в индекс? Как понять, какие именно страницы видны поисковикам, а какие закрыты от индексации? Давайте разбираться, что помогает поисковикам сканировать и индексировать ваш сайт, а что мешает.
Создайте XML-карту сайта
Поисковые роботы обычно сканируют новые сайты не так часто, ведь поисковик еще не понимает, насколько качественный контент вы будете публиковать и как часто. Чтобы помочь поисковикам найти все важные страницы вашего сайта, создайте XML-карту. В файл нужно включить все страницы, которые вы хотели бы видеть в индексе, — это должны быть страницы с 200 кодом ответа и качественным контентом, открытые для поисковых роботов.
В карте сайта можно указать дату последнего обновления контента и языковые версии страницы. Чтобы улучшить индексацию изображений и видеоматериалов, их также можно включить в XML-карту.
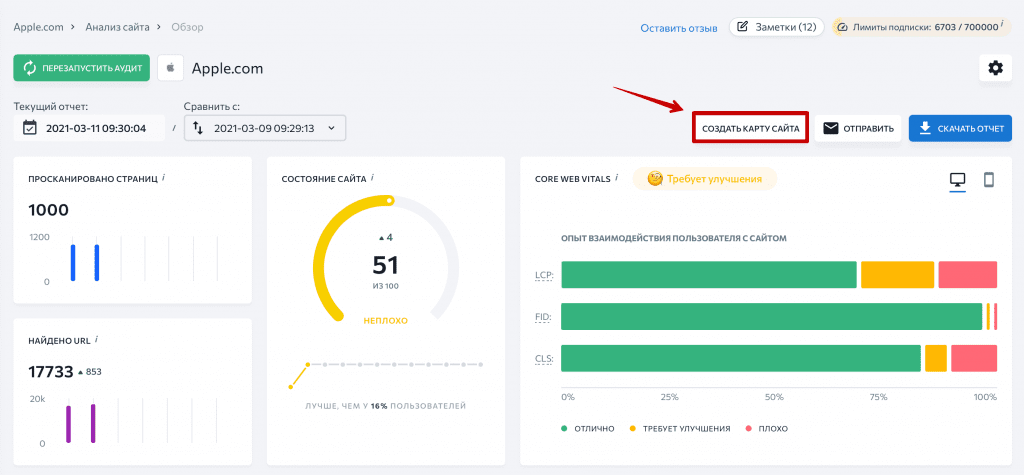
Проще всего создать XML-карту можно с помощью CMS — такая карта сайта будет динамической, то есть будет обновляться автоматически. Вы также можете создать XML-карту с помощью инструмента «Аудит сайта» от SE Ranking. Инструмент позволяет кастомизировать настройки и выбрать определенный тип страниц, дату и частоту изменения и глубину сканирования.

Затем нужно загрузить XML-карту в Google Search Console и регулярно проверять, сколько добавленных страниц было проиндексировано.
Создайте файл robots.txt
У каждого сайта также должен быть файл robots.txt, который содержит указания о том, как именно поисковые роботы могут взаимодействовать с сайтом. Если поисковой робот не найдет этот файл и увидит вместо него страницу 404, он просканирует все страницы на сайте. Поэтому подумайте, есть ли на вашем ресурсе страницы, о которых поисковикам знать не стоит — например, страницы с персональными данными пользователей, страницы поиска и сортировки, страницы фильтров, админпанель.
Если такие страницы есть, их нужно добавить в robots.txt, а сам файл разместить по адресу [вашдомен].com/robots.txt.
Если файл robots.txt на сайте уже есть, убедитесь, что он не мешает поисковикам сканировать страницы сайта. Например, вебмастера специально закрывают страницы, находящиеся в процессе разработки, чтобы их не проиндексировали раньше времени. Важно не забыть вовремя убрать ограничения и убедиться, что вы не запретили роботу сканировать важные страницы сайта с помощью директивы disallow.
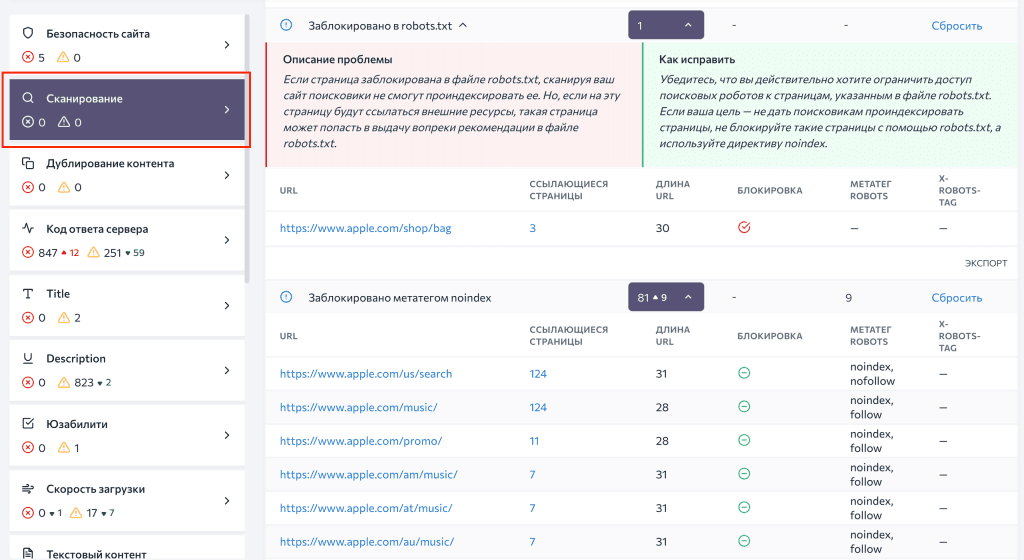
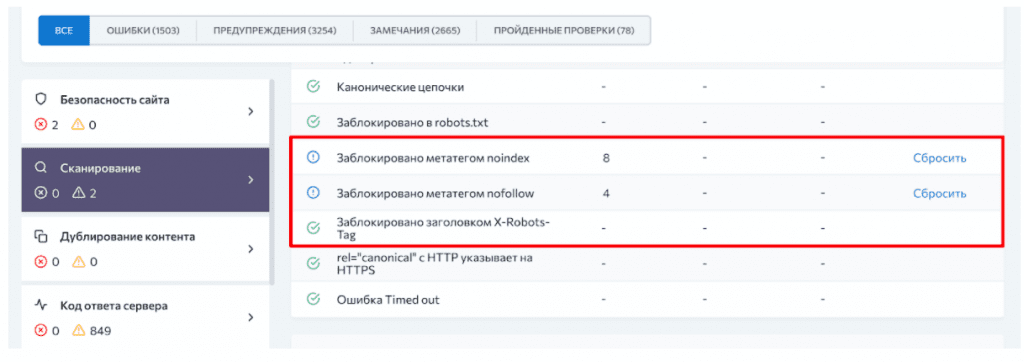
Проверить, какие страницы заблокированы в robots.txt., можно в разделе «Сканирование» инструмента «Аудит сайта».

Проверьте директивы метатега robots и тега X-Robots
Кроме директив в файлe robots.txt, которые могут запретить поисковикам сканировать страницу, существуют также директивы noindex и none в HTML-коде страницы или HTTP-заголовке. После начала сканирования они сообщают поисковикам, что индексировать страницу не нужно.
Дубликаты, посадочные, технические и устаревшие страницы могут навредить вашему ресурсу, поэтому их обычно закрывают от индексации. Делают это, как правило, разработчики — если вы при создании сайта не давали им указаний закрыть некоторые страницы тегом noindex, проблем с директивой у вас быть не должно. Тем не менее стоит проверить, используется ли директива на сайте — вдруг разработчики случайно закрыли от индексации важную страницу. Сделать это можно в разделе «Сканирование» инструмента «Аудит сайта».

7. Начинайте строить ссылочный профиль
Почему ссылки так важны? Прежде всего, они объединяют весь контент в сети и ведут пользователей с одного сайта на другой. Когда авторитетный ресурс ссылается на вас, это становится прямым доказательством того, что ваша страница авторитетна, релевантна и полезна для пользователя.
Существует много методов получения обратных ссылок, но сейчас сосредоточимся на тех, которые наиболее эффективны для новых сайтов.
Проведите анализ бэклинков конкурентов
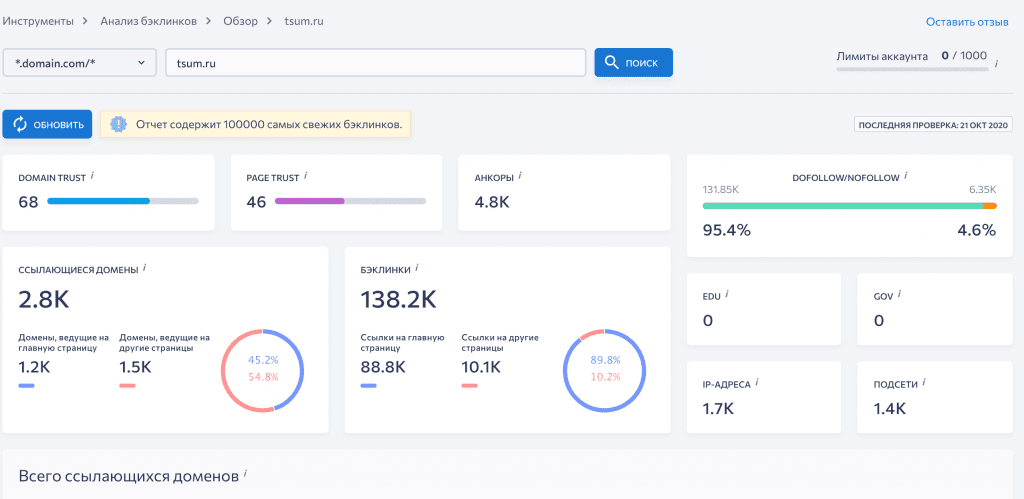
Разумеется, у новых сайтов нет бэклинков. Так с чего вы можете начать? Используйте инструмент «Анализ бэклинков» от SE Ranking, чтобы увидеть, кто ссылается на ваших конкурентов. Для этого введите домен интересующего вас сайта и получите полный список ссылок.

Вы сможете узнать, какие ресурсы ссылаются на сайты вашей тематики, как ваши конкуренты получили свои ссылки и насколько хорош их ссылочный профиль. Но не пытайтесь полностью скопировать чужую стратегию — попытки получить такие же ссылки заканчиваются провалом в 9 из 10 случаев.
Придумайте план по получению ссылок, который будет учитывать специфику вашего бизнеса. Какие ссылки в будущем принесут вам больше пользы, а какие легче получить? Возможно, среди ваших партнеров или клиентов уже есть желающие разместить ссылку на ваш ресурс.
Продумайте стратегию наращивания ссылочной массы
Самое главное для наращивания ссылочной массы — контент, на который люди захотят ссылаться. Статистика, видео, инфографика — все это получает наибольшее количество ссылок. Вам нужно определить, какой тип контента сработает наиболее эффективно.
Прежде чем приступать к созданию контента, поставьте перед собой реалистичные цели, которые будут вписываться в вашу стратегию продвижения. Выясните, где именно сидит ваша целевая аудитория и какой контент ей больше нравится. Помните, что наращивание ссылочной массы — это длительный процесс.
Учитывая, что у вас еще нет ссылок, ваша главная задача состоит в правильном планировании. Выбирайте авторитетные сайты вручную, пишите понятные, релевантные тексты и не торопитесь с наращиванием. Если поисковая система поймет, что процесс наращивания ссылок на вашем сайте происходит подозрительно быстро, сайт может попасть под санкции, поэтому будьте осторожны.
Кроме того, вам стоит выбрать действительно важные страницы на сайте, включая домашнюю страницу, и сосредоточить все силы на них.
Помните, обновление Google «Пингвин» изменил правила игры. Теперь только качественные ссылки способны положительно повлиять на ваш ресурс, а некачественные игнорируются. Проще говоря, несколько действительно качественных ссылок принесут вам больше пользы, чем тысячи плохих.
Продолжайте работать над SEO
Подводя итоги, я хотела бы подчеркнуть, что оптимизация сайта — это не одна из тех задач, которую вы можете сделать за один день. SEO — это постоянная работа. Задумываться над оптимизацией следует сразу после запуска сайта, не теряя времени зря, ведь первые результаты вы увидите примерно спустя полгода.
Создавая сайт, помните о технических нюансах: ваш сайт должен быстро загружаться и адекватно отображаться на любом устройстве. Соберите семантическое ядро сайта, продумайте структуру и наполняйте ресурс качественным контентом. Убедитесь, что поисковики смогут без труда просканировать и проиндексировать страницы. Кроме карты сайта, узнать о новом ресурсе поисковикам помогают бэклинки. А ссылки с качественных ресурсов повышают рейтинг сайта в глазах Google.
Все эти шаги важны, чтобы завоевать доверие пользователей и поисковых систем, а значит и улучшить свои позиции в поиске. Конечно же, собрать семантическое ядро или подтянуть технические показатели сайта — совсем не просто. Поэтому, если вам нужно больше информации, чтобы разобраться в отдельных аспектах оптимизации, переходите по ссылкам в этой статье и читайте подробные гайды. Или же задавайте вопросы в комментариях — мы с удовольствием вам поможем. Удачи!

