Проверка мобильного сайта в Google Webmaster Tools
Поисковая система Google внедрила новую функцию проверки удобства просмотра сайта на мобильных устройствах в Google Webmaster Tools. Неужели это очередной знак, что мобильное юзабилити в ближайшем будущем станет сигналом поискового ранжирования?
Компания недавно объявила о новой функции, доступной в Google Webmaster Tools, которая отслеживает проблемы мобильного юзабилити. Отчет доступен по адресу google.com/webmasters/tools/mobile-usability.
Данный инструмент помогает выявить основные проблемы юзабилити сайта при просмотре его через мобильные устройства. Это дает возможность вебмастеру исправить и улучшить восприятие своего ресурса пользователями смартфонов и планшетов.
Почему важно обеспечить удобный просмотр сайта на мобильных устройствах?
Цель поиска в Google состоит в том, чтобы предоставить пользователям релевантную и полезную информацию. Конечно же, удовлетворить потребности необходимо всех пользователей, в том числе и тех, кто использует для серфинга по интернету не только компьютеры.
Мобильный трафик с каждым годом растет, а последние исследования в этой области показывают, что пользователи смартфонов и планшетов чаще возвращаются на оптимизированные для их устройств сайты. Поэтому данный фактор является существенным при оценке поисковой эффективности.
Сайт, оптимизированный под мобильные устройства, должен быть удобен в следующих отношениях:
- Размер области просмотра должен подстраиваться под экран устройства.
- Верстка страницы должна быть динамической. Это избавит посетителей от необходимости использования горизонтальной и вертикальной прокруток, а также изменения масштаба.
- Размер шрифта должен меняться автоматически, что позволит комфортно читать текст на разного размера экранах.
- Кнопки и другие интерактивные элементы должны находиться на достаточном расстоянии друг от друга, чтобы по ним было удобно кликать на сенсорном экране.
- Вся анимация и графический дизайн должны быть на основе технологий, поддерживающихся мобильными браузерами.
Проверка мобильной версии сайта
Проведя проверку своего ресурса в Google Webmaster Tools, можно получить отчет, содержащий информацию о конкретных ошибках:
- наличие флеш-контента (большинство мобильных браузеров его не отображают);
- отсутствие мета-тегов на мобильных страницах сайта;
- мелкие шрифты, которые трудно читать на экране смартфона;
- фиксированная ширина просмотра;
- не масштабируемый контент;
- кликабельные ссылки/кнопки, расположенные слишком близко друг к другу.
Джон Мюллер (John Mueller), аналитик поисковых трендов Google, заявил, что “настоятельно рекомендует рассмотреть эти проблемы в Webmaster Tools”. Почему? Он не упомянул какие-либо сигналы ранжирования, но мобильное юзабилити может стать очередным фактором поискового ранжирования, который Google будет учитывать в ближайшее будущее.
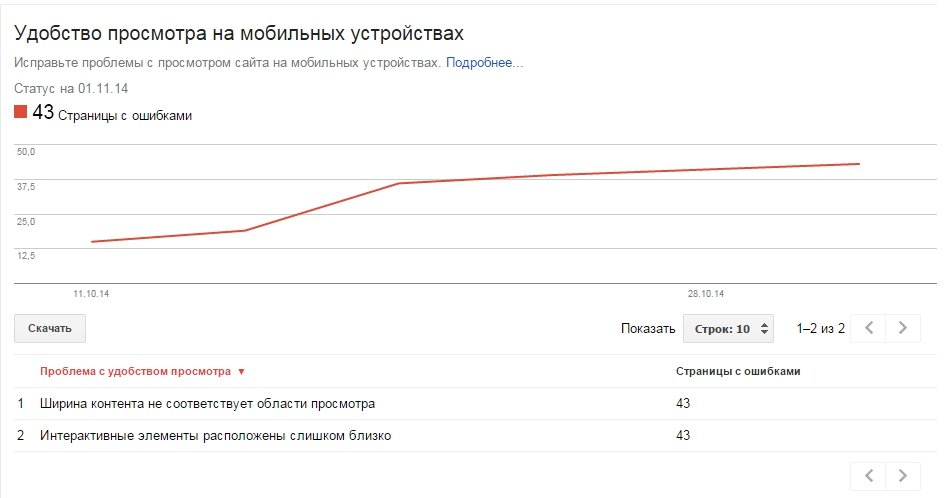
Вот скриншот примера отчета:
Рекомендуем проверить, как выглядит и ваш сайт! В любом случает, мобильный трафик составляет значительную часть от общего трафика, поэтому внедрение этих предложений приобретает смысл и за пределами потенциала ранжирования.
Кстати, для мобильных пользователей SE Ranking доступно приложение под iOS.