Почему каждому сайту нужна продуманная страница 404
Если пользователь пытается загрузить в браузере несуществующий URL-адрес, появляется страница 404. Ее задача — сообщить пользователю, что такой страницы на сайте нет.
На первый взгляд все предельно просто. Но давайте рассмотрим вопрос глубже, чтобы понять, какие ошибки вебмастера и разработчики могут допустить при работе со страницей 404.
Почему пользователи видят страницу 404
Свое название страница 404 получила от кода ответа сервера 404 — он означает, что сервер ничего не нашел по указанному адресу.
В такой ситуации пользователь может увидеть одно из стандартных сообщений:
- 404 Not Found
- 404 Error
- HTTP 404 Not Found
- The page cannot be found
- The requested URL was not found on this server

Или же пользователь увидит страницу с оригинальным дизайном и навигационными элементами — именно такой сценарий предпочтительней. Почему — мы объясним чуть позже. А пока давайте разберемся, в каких ситуациях пользователь попадает на страницу 404:
- На ваш сайт поставлена некорректная ссылка с другого сайта. Например, страница с тарифами на нашем сайте имеет вид https://seranking.com/ru/oplata-za-proverku.html. Допустим, «u» в адресе страницы заменили на «y» — ссылка будет указывать на несуществующую страницу https://seranking.com/ru/oplata-za-proverky.html
- На вашем сайте стоит некорректная внутренняя ссылка. Например, вебмастер или контент-менеджер допустили ошибку и забыли указать .html в конце URL-адреса https://seranking.com/ru/oplata-za-proverku.html. В результате перейдя по ссылке https://seranking.com/ru/oplata-za-proverku, пользователь увидит страницу 404.
- Пользователь может сам некорректно ввести URL в адресную строку браузера.
- Иногда контент запрашиваемой страницы могут по какой-либо причине скрывать от пользователей и перенаправлять их на 404 страницу.
- Наконец, бывает, что страница с таким адресом существовала, но вы в какой-то момент ее удалили. При этом пользователь пытается открыть страницу, например, из закладок браузера или по ссылке с другого сайта. Появление таких страниц — естественный процесс в жизни сайта, хоть их наличие и нежелательно. Найти 404 страницы можно в процессе аудита сайта.
С пониманием причин, по которым пользователь может увидеть вашу страницу 404, перед вебмастером стоит две задачи:
- Свести к минимуму шансы попадания пользователя на страницу 404. Конечно же, вы не можете контролировать то, как пользователи вводят адрес страницы в поиске. А вот исправить некорректные внутренние ссылки вам вполне по силам, как и попробовать изменить внешние поломанные ссылки.
- Если пользователь все-таки попадает на страницу 404, нужно, чтобы эта страница была продуманной. Тогда ваши репутационные и юзабилити-потери будут минимальны.
Хорошая и плохая страница 404
Попадание пользователей на несуществующею страницу и взаимодействие с ней неизбежно. Наша задача — сделать этот процесс максимально комфортным и полезным для посетителя сайта.
Для начала взглянем на рекомендации Google для страниц 404:
- Пользователям должно быть понятно, что запрашиваемая страница недоступна. Сообщите им об этом в вежливой форме.
- Страница 404 должна быть выполнена в том же стиле (включая средства навигации), что и основной сайт.
- Также мы рекомендуем разместить на ней ссылки на самые популярные статьи или разделы комментариев, а также на главную страницу.
- Дайте пользователям возможность сообщать о неработающих ссылках.
- Даже если ваша страница 404 привлекательна и удобна, вы вряд ли захотите, чтобы она отображалась в результатах поиска Google. Убедитесь в том, что при запросе несуществующей страницы ваш веб-сервер возвращает действительный код статуса HTTP 404. Это необходимо, чтобы исключить индексирование страницы 404 поисковыми системами, например Google.
Рассмотрим все эти рекомендации более детально. Начнем с классического примера, когда страницу 404 не проработали и она представляет собой обычную заглушку, то есть страницу формирует веб-сервер в стандартном для него исполнении.

Согласитесь, попасть на такую страницу неприятно, и ваши эмоции в данный момент далеко не самые радужные. Возможно, вы не понимаете, что же делать дальше. И даже если вы далеко не новичок и знаете что делать, то просто поверьте мне — существует множество пользователей, которых это разозлит, и они просто закроют ваш сайт. Проще говоря, вы потеряете потенциальную продажу на миллион 🙂 Исследования также не на стороне стандартных страниц 404 — пользователь избалован и принимает решение практически мгновенно.
Наконец, подобная ситуация идет вразрез со всеми рекомендациями Google. Ведь если пользователю понятно, что страница не найдена, никаких дальнейших действий он выполнить не может. Поэтому ваша задача — сделать все, чтобы пользователь ошибался красиво 🙂
Какой должна быть хорошая страница 404?
Что же из себя представляет хорошая страница 404? Именно то, что процитировано в справке поисковика.
1. Страницу 404 нужно выполнить в общем дизайне сайта: она не должна отличаться ничем, кроме контента. Это логично, ведь контента на странице нет, вернее он является уведомлением пользователю о том, что страницы не существует. Так у пользователя не будет складываться ощущение, что он попал на другой сайт. Он будет по-прежнему видеть привычные цвета, логотип, шапку сайта и навигацию.
2. Предложите пользователю навигационный блок на свои самые прибыльные или популярные категории, чтобы пользователь не задумываясь остался на сайте.

3. Добавьте на страницу строку поиска по сайту. Возможно, уточнив свой запрос, посетитель найдет именно то, что ему нужно.

4. Предоставьте форму обратной связи, чтобы пользователь мог написать вам о своей проблеме и указать на неработающую ссылку. Таким образом вы установите контакт с пользователем, покажете свою заботу о качестве сайта и, возможно, найдете скрытые проблемы.

5. Следите за тем, чтобы страница не содержала прокруток. Весь контент должен умещаться на одном экране.
6. Если проблема может возникнуть из-за необходимости авторизоваться на сайте, на странице обязательно должна быть форма для авторизации.

Но и это еще не все. Создав красивую дизайнерскую страницу 404, вы можете получить вирусный эффект, когда люди захотят поделиться вашим шедевром и забудут про весь негатив от несуществующих страниц. Примеры таких решений вы можете найти в этой подборке либо просто в поиске по запросу «Лучшие страницы 404».
Согласитесь, эти ребята хорошо покреативили и об этом хочется рассказать друзьям.
Ошибки при создании страницы 404
Кроме плохой информированности страницы 404 нужно помнить и о других проблемах.
Перенаправление на главную
Страница 404 это страница 404 🙂 Никаких перенаправлений с нее быть не должно, за исключением случаев, описанных ниже. Поисковый робот должен четко понимать, что страница не найдена (в случае ответа 404) либо удалена (в случае ответа 410). Больше про ответы сервера в технической документации — https://developer.mozilla.org/ru/docs/Web/HTTP/Status.
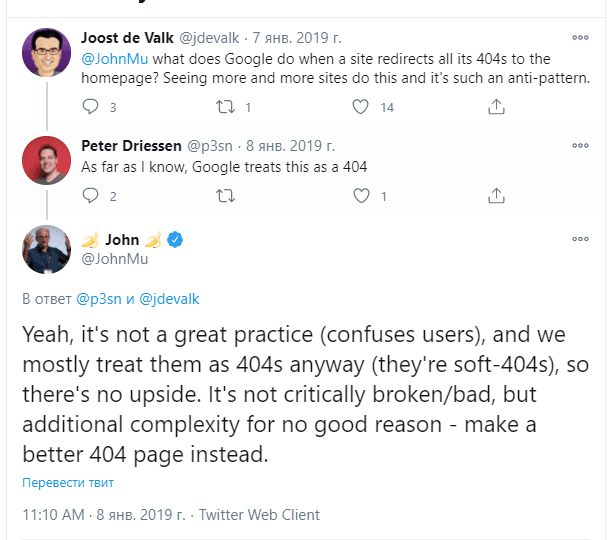
Таким образом, когда вы перенаправляете бота на главную страницу, вы вводите его в заблуждение. Не рекомендует так делать и сотрудник Google Джон Мюллер:

Несмотря на это, для WordPress существую специальные плагины, которые перенаправляют несуществующие страницы на главную. Мы настоятельно не рекомендуем их использовать.
Единственный случай, когда перенаправления с несуществующей страницы оправдано — это перенаправление на другую аналогичную страницу, которая решает те же задачи пользователя.
Ответ сервера, отличный от 404
Выше в статье мы цитировали справку Google, где было прямо сказано, что для несуществующей страницы ответ сервера всегда должен быть 404. Часто встречается ошибка, когда страница 404 выполнена по всем правилам, но ответ сервера — 200 либо другой.
Это в корне неверно, так как приводит к ряду проблем:
- ответ сервера 200 позволяет роботам просканировать и проиндексировать страницу, если не существует других запретов;
- вместо сообщения о том, что страница не существует, она будет обработана.
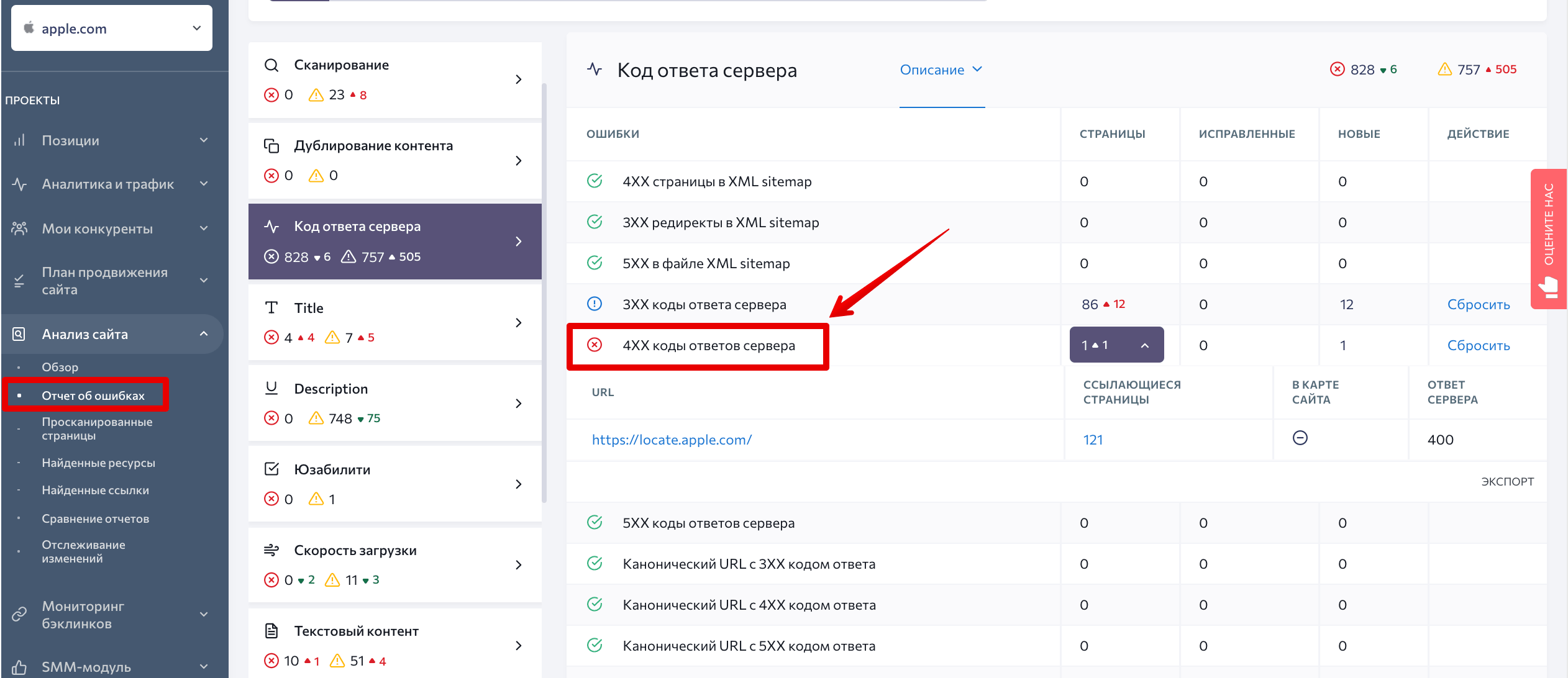
Поэтому вы должны проконтролировать ответ сервера — сделать это можно, например, с помощью инструмента SE Ranking «Аудит сайта». В разделе «Отчет об ошибках» вы увидите, сколько страниц на вашем сайте отдают код ответа 404, а во вкладке «Просканированные страницы» вы сможете отфильтровать данные по коду ответа сервера.

Возвращаясь к кодам ответа севера, важно понимать следующее:
- При использовании ответа сервера 404 поисковый бот еще некоторое время будет посещать страницу в надежде на то, что она вернулась и код ответа 404 был получен случайно — ведь в жизни сайта случается всякое. Но через время он поймет, что страницы не существует, и она будет удалена из индекса.
- При использовании ответа сервера 410 страница будет удалена быстрее. Хотя обычно вебмастера не сильно переживают по этому поводу и используют 404 код.
- Ответ сервера 200, как писалось выше, не решает задачу сообщить боту, что страницы больше нет. Ведь ответ сервера 200 — это ответ существующих страниц сайта.
- В случае когда страница отдает ответ сервера 200, но на самом деле страницы не существует, могут появляться Soft 404 ошибки. Больше про Soft 404 описано в справке Google. А здесь сотрудник Google John Mueller также комментирует возможные ситуации, при которых появляется Soft 404.
- Ответ сервера 301 используется в случае перенаправления несуществующего URL-адреса на другой URL.
Итак, подведем итоги. Что же делать, чтобы избежать возможных проблем со страницей 404? Просто сделайте крутую страницу 404, которая понравится вам самим, предложит пользователю все необходимые опции для продолжения работы с сайтом и сообщит боту ответ сервера 404.


